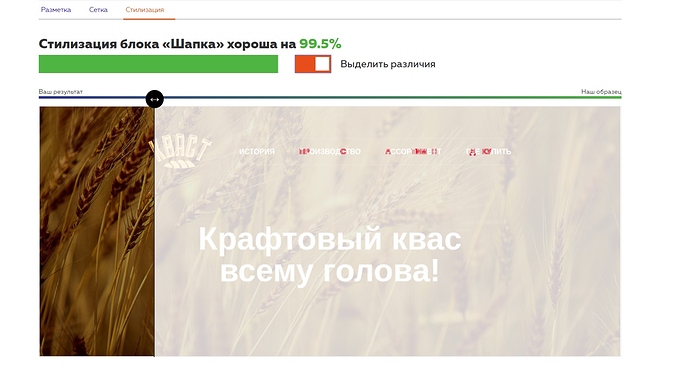
Здравствуйте. Ктонить может подсказать что за ерунду я тут накодил, не совпадают некоторые буквы в хедере.
HTML
<header> <div class="container"> <div class="header-top clearfix"> <div class="header-logo"> <img src="img/logo.png" alt="Кваст"> </div> <ul class="main-nav"> <li><a href="#">История</a></li> <li><a href="#">Производство</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Где купить</a></li> </ul> </div> <p class="promo">Крафтовый квас<br> всему голова!</p> </div> </header>
CSS
body {
margin: 0;
padding: 0;
min-width: 1040px;
font-size: 16px;
line-height: 30px;
font-family: “Arial”, sans-serif;
color: #404040;
background-color: white;
}.container {
width: 1020px;
margin: 0 auto;
}.clearfix::after {
content: “”;
display: table;
clear: both;
}header {
min-height: 490px;
padding-top: 60px;
background-image: url(“../img/wheat-back.jpg”);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
background-position: bottom;
}header .container {
width: 800px;
margin: 0 auto;
}header,
footer {
color: #ffffff;
background-color: #000000;
}.header-top {
min-width: 800px;
height: 80px;
padding: 0;
margin-bottom: 116px;
}.header-logo {
float: left;
width: 140px;
height: 76px;
}.header-logo img {
width: 140px;
height: 76px;
}.main-nav {
float: right;
width: 600px;
margin: 10px 0 3px 60px;
padding: 14px 0 13px;
list-style: none;
border-top: 1px solid rgba(255, 255, 255, 0.2);
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
}.main-nav li {
float: left;
margin-right: 54.5px;
text-transform: uppercase;
}.main-nav li:last-child {
margin-right: 0;
}.main-nav a {
text-decoration: none;
font-weight: bold;
color: #ffffff;
}.main-nav a:hover {
color: #ffcb78;
text-decoration: underline;
}.main-nav a:active {
color: #ffcb78;
opacity: 0.3;
}.promo {
margin: 0;
padding: 0;
font-weight: bold;
font-size: 70px;
line-height: 70px;
text-align: center;
}