Здравствуйте, начал финальное испытание и возникло не мало вопросов.
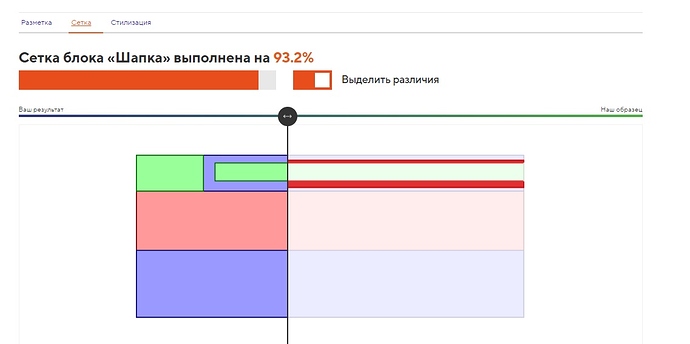
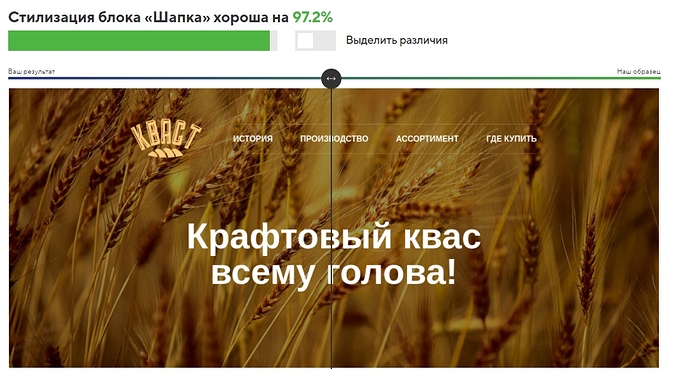
При первой загрузке шапки получилось сетка и стилизация по 80 с копейками процентов, позже, подогнал максимально к тому, что требует проверка.
Подскажите если кто это прочитает следующее:
- Что от меня хочет проверка по спискам меню. (собственно отсюда и вытекает не совпадение по стилизации)
- Почему мне пришлось отступ контейнера сделать 240 вместо, 200 заданных на макете для необходимого отображения. (почти везде отступы обнулял)
- Зачем вкладывать картинку в отдельный контейнер как того требует проверка (и собственно как было сказано в в кексби), это лишний код по заданию размеров, или чего именно я не понимаю?
PS: Буду рад адекватной критике кода, вероятно и лишнее имеется, и то, что можно упростить.
<div class="header">
<div class="container800">
<div class="header-menu">
<div class="header-logo">
<img alt="Кваст" src="img/logo.png">
</div>
<ul class="header-list">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
<p class="header-slogan">Крафтовый квас <br>всему голова!</p>
</div>
</div>
body {
min-width: 1200px;
margin: 0;
padding: 0;
font-size: 16px;
line-height: 30px;
font-family: "Arial", sans-serif;
color: #000000;
background-color: white;
}
.header {
background: url(img/wheat-back.jpg) no-repeat;
background-position: bottom right;
background-size: cover;
margin: 0;
padding: 0;
height: 550px;
}
.container800 {
width: 800px;
margin: 0;
padding: 0;
}
.header .container800 {
height: 325px;
display: inline-block;
margin-top: 60px;
margin-left: 240px;
}
.header-menu {
width: 100%;
height: 76px;
display: inline-block;
}
.header-logo {
width: 140px;
height: 76px;
float: left;
}
.header img {
width: 140px;
height: 76px;
}
.header-list {
list-style: none;
padding-top: 9px;
float: right;
}
.header-list li{
float: left;
}
.header-list li:first-child a{
padding-left: 0;
}
.header-list li:last-child a{
padding-right: 0;
}
.header-list a {
text-decoration: none;
color: #ffffff;
border-top: 1px solid rgba(255, 255, 255, 0.2);
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
padding: 20px 28px 20px 26px;
text-transform: uppercase;
font-weight: bold;
}
.header-slogan {
font-size: 70px;
line-height: 70px;
color: #ffffff;
text-align: center;
margin-top: 110px;
font-weight: bold;
}