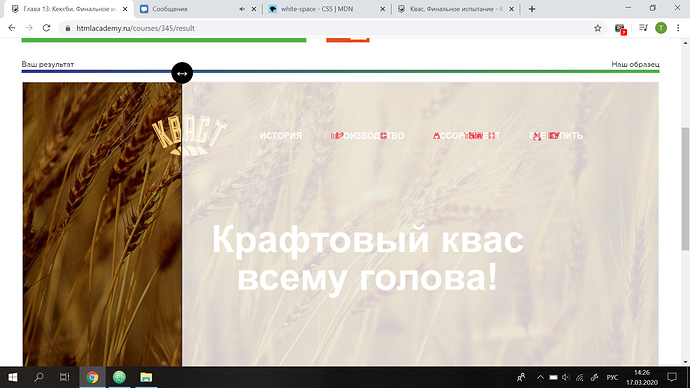
Здравствуйте! Помогите, пожалуйста, с кодом. Показывает ошибку у некоторых букв некоторых слов.
CSS
body {
margin: 0;
padding: 0;
font-size: 16px;
line-height: 30px;
font-family: sans-serif;
color: #404040;
background-color: white;
min-width: 1015px;
}
.page-header {
background-color: #ffcb78;
color: white;
background: url('img/wheat-back.jpg') no-repeat;
background-position: 0 -250px !important;
background-size: cover;
padding:0;
height: 550px;
padding-top: 60px;
}
.page-header .main-nav {
box-sizing: border-box;
list-style: none;
float: left;
width: 600px;
border-top: 1px solid rgba(255, 255, 255, 0.2);
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
padding: 0;
margin: 0;
margin-left: 60px;
margin-top: 10px;
height: 59px;
}
.page-header .main-nav li {
float: left;
margin: 0;
margin-right: 54.5px;
padding-top: 14px;
padding-bottom: 16px;
}
.page-header .main-nav li:last-child {
margin-right: 0px;
}
.page-header .main-nav li a {
text-decoration: none;
color: white;
text-transform: uppercase;
font-weight: bold;
}
.page-header .main-nav li a:hover {
color: #ffcb78;
border-bottom: 1px solid rgb(255, 255, 255);
padding-bottom: 20px;
}
.page-header .main-nav li a:active {
color: 6e5831;
border-bottom: 1px solid rgb(255, 255, 255);
padding-bottom: 20px;
}
.page-header .header-bottom {
font-size: 70px;
line-height: 70px;
font-weight: bold;
text-align: center;
}
.container {
width: 800px;
margin: 0 auto;
}
.clearfix::after {
content: "";
display: table;
clear: both;
}
.page-header .header-logo {
width: 140px;
height: 76px;
float: left;
}
.header-top {
margin-bottom: 120px;
}
HTML
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class = 'page-header'>
<div class = 'container'>
<div class = 'header-top clearfix'>
<div class = 'header-logo'>
<img src = 'img/logo.png'>
</div>
<ul class = 'main-nav clearfix'>
<li><a href = '#'>История</a></li>
<li><a href = '#'>Производство</a></li>
<li><a href = '#'>Ассортимент</a></li>
<li><a href = '#'>Где купить</a></li>
</ul>
</div>
<div class = 'header-bottom'>
Крафтовый квас
<br>
всему голова!
</div>
</div>
</div>
<div>
<h2>Новинки</h2>
<div>
<h3>Вахтёр</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src = 'img/bottle-left.jpg'>
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a href = '#'>Подробнее</a>
<a href = '#'>Купить</a>
<b>150 Р.</b>
</div>
<div>
<h3>Романтик</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 0,5%</td>
</tr>
<tr>
<td>Ккал</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src = 'img/bottle-right.jpg'>
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a href = '#'>Подробнее</a>
<a href = '#'>Купить</a>
<b>90 Р.</b>
</div>
</div>
<div>
<ul>
<div>
<li><h2>Варим сами</h2></li>
<p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p>
</div>
<div>
<li><h2>Своё, родное</h2></li>
<p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p>
</div>
<div>
<li><h2>Не экономим</h2></li>
<p>Человек это то, что он ест и пьёт. У нас только качественные ингредиенты.</p>
</div>
</ul>
</div>
<div>
<h2>Немного истории</h2>
<div>
<dl>
<dt>Происхождение кваса
<i>Источник: <a href = '#'>ru.wikipedia.org</a></i></dt>
<dd><img src = 'img/wiki-1.png'>
<p>Квас на Руси появился в X-XI веке. Само слово «квас» тоже имеет древнерусское происхождение. Помимо России квас готовят в Белоруссии, Сербии, Македонии, Словакии и многих других странах, но называется он везде одинаково — квас.</p></dd>
</div>
<div>
<dt>Классификация кваса
<i>Источник: <a href = '#'>ru.wikipedia.org</a></i></dt>
<dd><img src = 'img/wiki-2.png'>
<p>По российскому ГОСТу для промышленного изготовления — это напиток с объёмной долей этилового спирта не более 1,2%, изготовленный в результате незавершённого спиртового и молочнокислого брожения сусла.</p></dd>
</div>
</dl>
</div>
<div>
<h2>Пресса о нас</h2>
<blockquote>Сегодня мы провели дегустацию чего-то действительно новенького — крафтового кваса. Да, да, вы не ослышались! Спасибо Арсену и Руслану за то, что предоставили целую бочку своего напитка!
<p><cite>Газета столичный Стольник</cite>
<a href = '#'>Читать далее</a></p></blockquote>
</div>
<div>
<h2>Ассортимент</h2>
<table>
<tr>
<th>Название</th>
<th>Алк.</th>
<th>Ккал</th>
<th>Объём</th>
<th>Стоимость</th>
</tr>
<tr>
<td>Классика</td>
<td>< 1,2%</td>
<td>33</td>
<td>330 мл</td>
<td>120 Р.</td>
</tr>
<tr>
<td>Шабаш</td>
<td>> 1,2%</td>
<td>45</td>
<td>330 мл</td>
<td>250 Р.</td>
</tr>
<tr>
<td>Вахтёр <sup>Новинка</sup></td>
<td>< 1%</td>
<td>35</td>
<td>0,5 л</td>
<td>150 Р.</td>
</tr>
<tr>
<td>Романтик <sup>Новинка</sup></td>
<td>< 0,5%</td>
<td>27</td>
<td>0,5 л</td>
<td>90 Р.</td>
</tr>
</table>
</div>
<div>
<h2>Заказать</h2>
<p>Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10 баррелей — скидка 10%.</p>
<form enctype="multipart/form-data" method="post" name="boocking">
<label for = 'name'>Представьтесь:</label>
<input type = 'text' id = 'name' name="name-field">
<br>
<lable for = 'phone'>Номер телефона:</lable>
<input type = 'text' name = 'phone-field' id = 'phone'>
<br>
<label for = 'extra'>Доп. номер:</label>
<input type = 'text' name = 'extra-field' id = 'extra'>
<br>
<label for = 'email'>Email:</label>
<input type = 'text' name = 'email-field' id = 'email'>
<br>
<label for = 'valume'>Объём заказа:</label>
<br>
<select name = 'valume-field' id = 'valume'>
<option value = 'after5'>Менее 5 бареллей</option>
<option value = 'before5after10' selected>От 5 до 10 баррелей в неделю</option>
</select>
<br>
<label for = 'comments'>Доп. комментарий:</label>
<textarea></textarea>
<br>
<input type = 'checkbox' name = 'messages-check' id = 'messages' checked><label for = 'messages'> Я согласен получать квасную рассылку</label>
<br>
<input type = 'submit' name = 'submitting-botton' value = 'Отправить заказ'>
</form>
</div>
<div>
<img src = 'img/logo.png'>
<ul>
<li><a href = '#'>История</a></li>
<li><a href = '#'>Производство</a></li>
<li><a href = '#'>Ассортимент</a></li>
<li><a href = '#'>Где купить</a></li>
</ul>
<a href = '#'>Инстаграм</a>
<a href = '#'>Фейсбук</a>
<a href = '#'>Вконтакте</a>
<p>При перепечатке материалов ссылка на сайт обязательна!</p>
<img src = 'img/htmlacademy.png'><b>Разработчик:</b> <a href = '#'>HTML Academy</a>
</div>
</body>
</html>