Всем привет. Не могу понять, как выполнять данное задание.
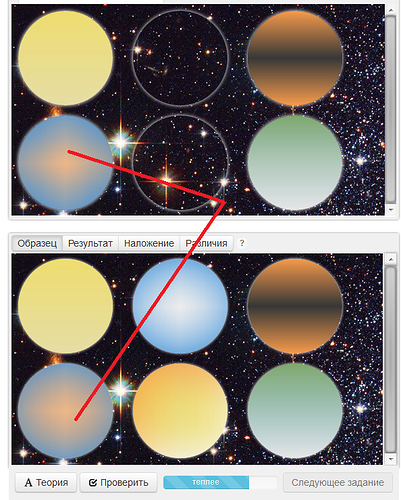
Методом подбора удалось отобразить Луну и Титан:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 550px;
height: 315px;
background: url("/assets/course70/cosmos.jpg");
}
.moon {
position: absolute;
width: 140px;
height: 140px;
border-radius: 50%;
box-shadow: 0 0 5px white;
}
/*
Смешиваемые цвета для спутников
Cплошные фоны:
1. спутник - luna
background-color: #ffdc00;
2. спутник - titan
background-color: #dddddd;
3. спутник - ?
background-color: #dddddd;
4. спутник - ?
background-color: #dddddd;
5. спутник - ?
background-color: #dddddd;
Градиенты:
6. спутник - ?
linear-gradient(#ffdc00, #ffffff)
7. спутник - ?
linear-gradient(
rgba(0, 116, 217, 0.5),
rgba(221, 221, 221, 0.75)
)
8. спутник - luna
linear-gradient(
rgba(221, 221, 221, 0.5),
rgba(221, 221, 221, 0.75)
)
9. спутник - titan
linear-gradient(
rgba(255, 133, 27, 0.75),
rgba(0, 0, 0, 0.75),
rgba(255, 133, 27, 0.75)
)
10. спутник - ?
linear-gradient(
rgba(0, 116, 217, 0.5),
rgba(255, 133, 27, 0.25),
rgba(0, 116, 217, 0.5)
)
11. спутник - ?
linear-gradient(
rgba(0, 116, 217, 0.5),
rgba(255, 255, 255, 0.25),
rgba(0, 116, 217, 0.5)
)
12. спутник - ?
linear-gradient(
rgba(255, 133, 27, 0.5),
rgba(255, 220, 0, 0.25),
rgba(255, 255, 255, 0.5)
)
13. спутник - ?
linear-gradient(
to right,
rgba(0, 116, 217, 0.5),
rgba(255, 133, 27, 0.25),
rgba(0, 116, 217, 0.5)
)
14. спутник - ?
linear-gradient(
to right,
rgba(0, 116, 217, 0.5),
rgba(255, 255, 255, 0.25),
rgba(0, 116, 217, 0.5)
)
15. спутник - ?
linear-gradient(
to right,
rgba(255, 133, 27, 0.5),
rgba(255, 220, 0, 0.25),
rgba(255, 255, 255, 0.5)
)
*/
.luna {
top: 10px;
left: 10px;
background-image: linear-gradient(
rgba(221, 221, 221, 0.5),
rgba(221, 221, 221, 0.75)
);
background-color: #ffdc00;
}
.umbriel {
top: 10px;
left: 180px;
background-image: none;
background-color: none;
}
.titan {
top: 10px;
left: 350px;
background-image: linear-gradient(
rgba(255, 133, 27, 0.75),
rgba(0, 0, 0, 0.75),
rgba(255, 133, 27, 0.75)
);
background-color: #dddddd;
}
.io {
top: 165px;
left: 10px;
background-image: none;
background-color: none;
}
.europa {
top: 165px;
left: 180px;
background-image: none;
background-color: none;
}
.triton {
top: 165px;
left: 350px;
background-image: none;
background-color: none;
}
Далее, возьмём, например, Тритон.
Я пробовал сочетать оба доступных цвета фона с каждым из предложенных градиентом - результат нулевой.
Может быть здесь ещё кроется какая-то хитрость? Не могу понять, поэтому спрашиваю:
На каждом спутнике может использоваться только один цвет фона и один градиент (из предложенных)?
upd: понял, что градиенты можно смешивать. Исходя из предисловия к испытанию изначально не правильно воспринял фразу “Каждый спутник состоит из двух-трёх градиентов или сплошных фонов.” Подумал, что имелось в виду не более двух-трёх цветов градиента.