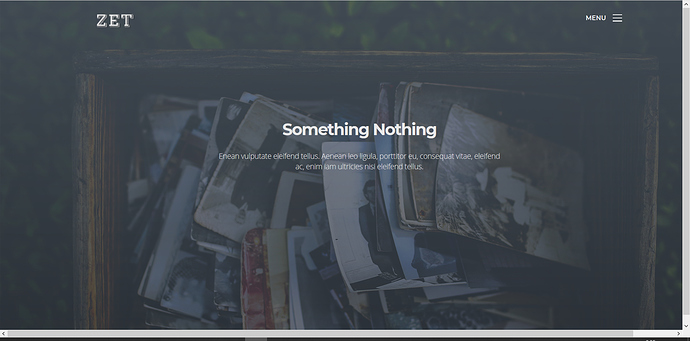
Спасибо за Ваш отклик. Касательно блока с картинками мне сейчас нечего показать. Но по поводу “не влезает” можно другой пример привести. Если минимальная ширина body такая как “закомменченная”, то все выглядит хорошо. Если увеличить до 1600px, то появляется горизонтальная полоса прокрутки. Непонятно почему, если разрешение монитора по ширине 1920.
* {
padding: 0;
margin: 0;
}
body {
/min-width: 1230px;/
min-width: 1600px;
font-size: 14px;
font-family: “Open Sans”, sans-serif;
color: #29323c;
background-color: #ffffff;
}
.container {
width: 1170px;
margin: 0 auto;
}
.clearfix::after {
content: “”;
display: table;
clear: both;
}
header {
height: 750px;
box-sizing: border-box;
background-image:
linear-gradient(
rgba(72, 85, 99, 0.7),
rgba(41, 50, 60, 0.7)),
url("…/img/header-bg.jpg");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.header-nav {
padding-top: 30px;
}
.header-logo {
float: left;
}
.header-menu-icon {
display: block;
float: right;
margin-left: 15px;
margin-top: 1px;
}
.header-menu-icon div {
width: 21px;
height: 2px;
background-color: #f2f2f2;
}
.header-menu-icon .block1 {
margin-bottom: 5px;
}
.header-menu-icon .block3 {
margin-top: 5px;
}
.header-menu {
float: right;
font-family: “Montserrat”, sans-serif;
font-weight: 600;
font-size: 14px;
color: #f2f2f2;
text-transform: uppercase;
text-decoration: none;
}
.header-promo {
font-family: “Montserrat”, sans-serif;
text-align: center;
color: #e8e8e8;
padding-top: 200px;
}
.header-promo h1 {
font-size: 36px;
letter-spacing: -0.05em;
font-weight: bold;
line-height: 40px:
}
.header-promo p {
font-family: “Open Sans”, sans-serif;
font-size: 17px;
font-weight: 300;
letter-spacing: -0.025em;
width: 645px;
margin: 0 auto;
margin-top: 25px;
}