Понравился мне этот декоративный эффект, чтобы не забыть как создаётся, решила его себе сохранить. Как создавать новый документ html и css, я так и не нашла в текстовом редакторе Bracets. Поискала в интернете, нашла статью через блокнот создавать документ html, блокнот у меня такого не поддерживает расширения. Потом в ворде, в ворде есть похожее, вернее есть два похожих, веб-страница с фильтром и веб страница и обоих по два расширения .htm .html. Так как не знаю какой именно создавать, решила спросить здесь, где можно подробнее про это почитать. Потом ещё призадумалась как создать документ с расширением css?
Потом придумала, если не знаю, то можно скопировать тот проект который я скачивала чтобы попробовать создать сайт. Через него я уже пробовала создать свою первую страничку, мне это удалось, значит должно подействовать. И сохранила в новую папку.
Но, кроме затруднительного для меня вопроса как создавать такие документы, у меня возник ещё вопрос. После того как я стёрла старые коды, вставила коды новые из интерфейса, фотографию точно такую же я естествественно не достану, но похожею я создала через скриншот экрана, сохранила его через jpg, как в коде, но фотографии не видно. Стоит чёрный большой экран при открытии, при наведении текст виден, но фото нет. Что я сделала не так? Что делать, как потом создавать такие же эффекты? Я хочу потом для себя это уметь.
Очень советую вам зайти на этот сайт: https://codepen.io/
Там можно хранить интересные вам фрагменты, а также искать что-то интересное от других авторов. Попробуйте сами разобраться, как на нем зарегистрироваться и пользоваться. Если совсем трудно с иностранными языками - действуйте “в лоб”, возьмите онлайн-переводчик от Гугл или от Яндекс, и тупо по словам переводите и следуйте переводу. Как минимум, какие-то стандартные термины вам запомнятся и вы сможете базово пользоваться иностранными сайтами.
По созданию в Brackets распишу в следующем сообщении через несколько минут.
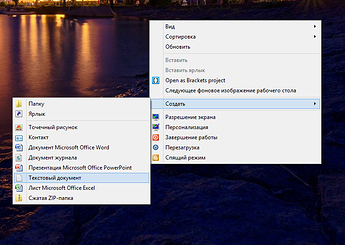
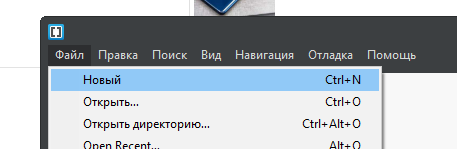
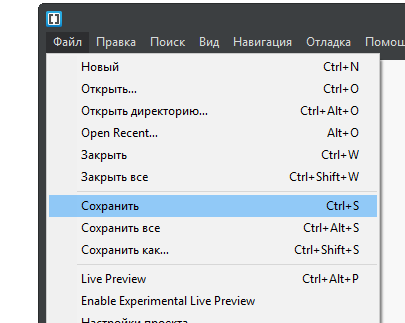
Создать новый файл (пункты вызываются после нажатия на кнопку “Файл”):

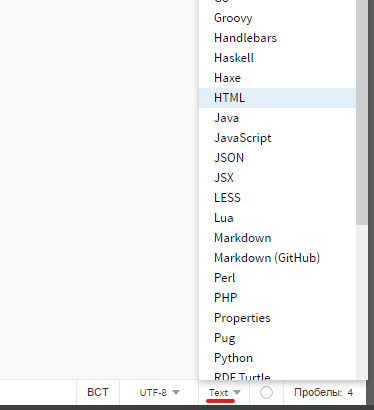
Выбрать язык для файла (внизу в углу экрана).
Для разметки - это HTML.
Для стилей - это CSS.

Сохранить файл (пункты вызываются после нажатия на кнопку “Файл”):

Сохранить - тут и так понятно, сохраняется конкретно этот файл.
Сохранить все - сохраняются все открытые вами файлы в текущий момент, где вы внесли какие-либо изменения, но не сохранили файлы.
Сохранить как - позволяет сохранить конкретно этот файл в другом месте.
После выбора языка, программа при сохранении самостоятельно определит что это и сохранит как надо для работы - будь то разметка или стили.
Вы можете заметить напротив каждого пункта меню сочетание клавиш, например, Ctrl + S. Это означает, что если вместе нажать клавиши Ctrl и латинскую S, файл будет сохранен. Изучите самые главные сочетания и регулярно пользуйтесь, чтобы запомнить их - практически во всех программах за аналогичные действия, как “сохранить”, “открыть”, “создать новый” отвечают одинаковые быстрые сочетания клавиш.
Спасибо, это кажется именно то что я искала в тостыре, но мне там не подсказали где найти готовые коды с проектами к разнообразным макетам. В конце концов, чуть-чуть конечно нужно подучить, но каждый раз думать и составлять новые проекты, это лишняя головоломка и трата времени. Зачем, когда всё уже придумано? На этом сайте наверное можно и коды к макетам найти и коды svg?
Ещё меня заинтересовал фреймворк vuejs, как я поняла, то подобных много фреймворков, но эту программу нужно устанавливать. Какая-то библиотека с кодами. Но времени не было, я ещё не устанавливала, да и знаний маловато совсем, решила пока курсы продолжать изучать. Может вы знаете что это такое, нужное ли это приложение или нет?
За фрагменты с кодами спасибо большое, но вот что делать с фотографией, она у меня не видна при просматривании, подумала может размеры разные, возможно её по блоку нужно подбирать, и как тогда менять размер?
Вдруг мне захочется вставить на маску свою фотографию?
Там в основном публикуют фрагменты чего-либо, а не полноценные сайты.
Пока что очень рано. Нужен практический опыт. Сосредоточьтесь пока на разметке и стилях. Когда с этим будете более-менее уверено работать - тогда можно начать изучать Javascript. Vue.js и другие фреймворки основаны на Javascript, поэтому нужно постепенно двигаться в этом направлении: HTML + CSS → Javascript → то, что основано на Javascript.
Проверьте, как подключается это изображение. Когда поймете каким образом оно подключено, проверьте, есть ли это изображение в нужной папке, откуда HTML или CSS файл пытается изображение загрузить.
Изображение у меня в папке с проектом. Этот проект я скачивала с когда училась создавать первую страничку. Коды css и html поменяла и сохранила из этой темы " Маска при наведении, шаг 3", старые удалила, фотографии старые тоже удалила и сделала скриншот экрана., сохранила с расширением .jpg , название поменяла как в проекте. Единственное я не знаю где брать svg, но ведь в интерфейсе если svg удалить, то фотография всё равно отображается, а у меня её нет.
Этот проект я скачивала с когда училась создавать первую страничку. Коды css и html поменяла и сохранила из этой темы " Маска при наведении, шаг 3", старые удалила, фотографии старые тоже удалила и сделала скриншот экрана., сохранила с расширением .jpg , название поменяла как в проекте. Единственное я не знаю где брать svg, но ведь в интерфейсе если svg удалить, то фотография всё равно отображается, а у меня её нет. 
Просто чёрный экран, а текст при наведение с заголовком отображается.
Подключается также как и в коде css , код я полностью оттуда копировала.
.shape.techmart {
background: url(“techmart.jpg”) no-repeat 30% 0%;
}
Название фотографии дала такое же.
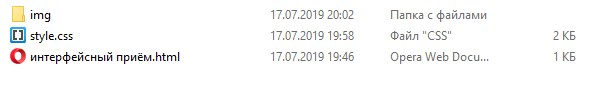
Файл techmart.jpg лежит в папке img?
Если да, то в стилях неверно указан путь к нему - правильно будет url("../img/techmart.jpg"). Подробнее здесь, разделы об абсолютных и относительных адресах.
Спасибо, такой краткий вариант не сработал, но если скопировать весь адрес в свойствах фотографии, начиная с названия диска и всех папок где он лежит, это сработало, фотография открылась. Теперь попробую разобраться с сайтом какой вы посоветовали и найти cvg похожие.
можно еще проще создавать.


- вы прекрасны и превосходны, вами восхищается сам Цезарь!
- также с css, js, json и всем прочим
- этот файл уже можно открывать для редактирования в любой IDE (например, в Brackets).
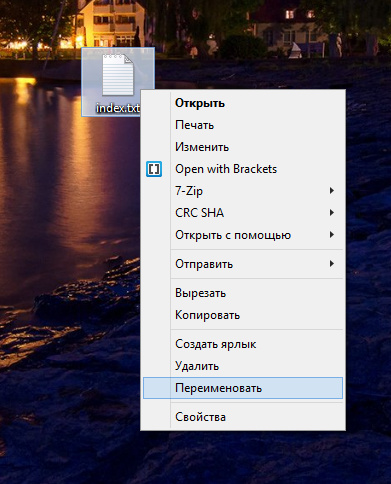
Ну, я специально описал создание файлов исключительно в Brackets - уже по скриншотах стало понятно, что расширения файлов у нее не скрыты системными настройками.
По хорошему, melli10 стоит параллельно пройти какие-то курсы\почитать что-то по основам компьютерной грамотности и работы с файлами. М.б. у кого-то есть ссылки на подобное в закромах?
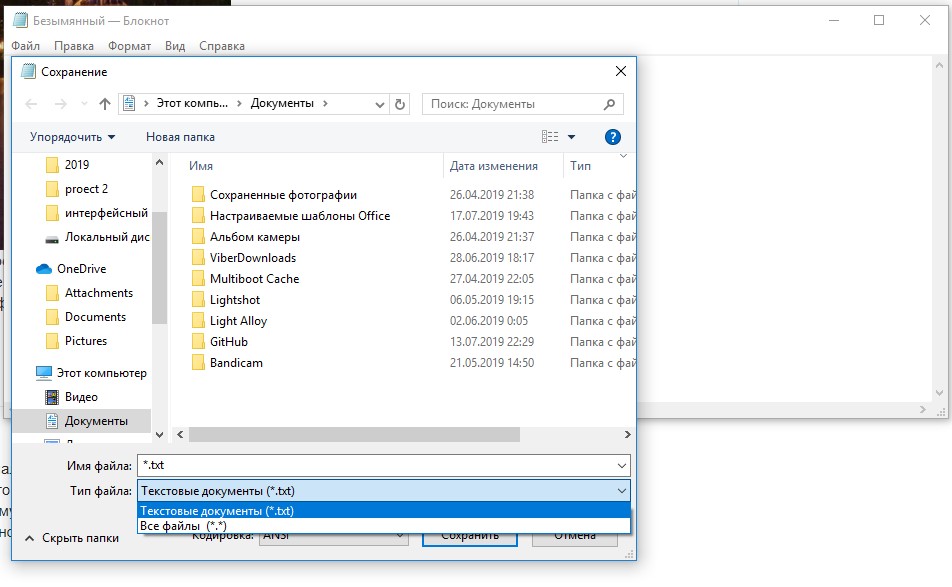
В блокноте скрыты, только .txt и звёздочки. Вчера нашла как в виндовс 7 раскрывать, но у меня 10, сейчас попробую поискать для 10. Вы правы, нужно прежде чем подписываться на эти курсы, нужно было что-то дополнительное изучить. Посидев в этом сообществе и понаблюдав за тем как в заданиях скидывают свои коды, в которых символы и команды у большинства вовсе не из курсов, сложилось мнение, что почти все уже где-то обучались до этих курсов, кроме меня. Но ведь в описании было описано что от новичков и курсы подробнейшие. Ну ничего, всё таки попробую разобраться до конца, раз начала.
х.
Волшебная сила интернета. В нем есть не только фотографии котиков и шутки-минутки, а и безграничный объем информации - бери-не-хочу.
Расширения вроде все открыты, но в блокноте не отображается список расширений которые можно выбрать. Попробовала нажать на звёздочки и вручную вписать html, если вручную вписывать это окончание, то получается создать документ.
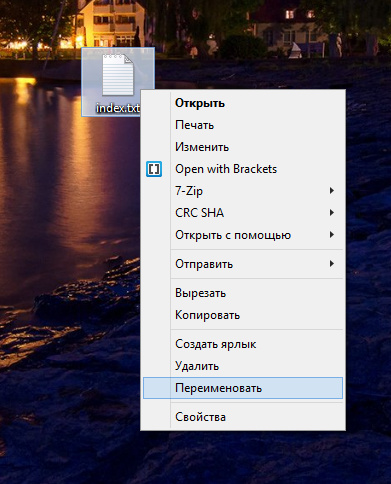
просто создать на свободном дисковом пространстве текстовый документ и поменять ему руками расширение. я разве где-то на скрине открывал блокнот?
нет, просто люди проходят эти курсы, изучают дальше, а потом чтобы повыделываться друг перед другом проходят практику и скидывают сюда. кто-то более любознательный и уже в процессе обучения изучает дополнительный материал, т.к. в курсах он раскрывается довольно поверхностно.
но конкретно в вашем случае, вам не хватает даже базовых знаний. речь даже не про программирование или верстку.
например, чтобы учить по каким-либо курсам квантовую физику, нужно знать бэкграундом как минимум математику и обычную физику. но ваша позиция такова, что “а никто про математику не говорил, хочу с коня сразу изучать кварки и бозоны”.
Математика изучается в школе, она в основу входит, а здесь про дополнения речь идёт.
ну так и информатика в школе изучается и теги в школе проходят, даже паскаль изучают и дримвивер как часть верстки (ну эт в моем глубоком детстве так было) .
я даже помню, что на факультативах изучали XML - что очень похож на html (т.к. html вышел из него). многие также изучали с++ до изучения js, тоже очень помогает. да банально любой ЯП помогает.
Мне 34 года, я школу закончила 15 лет назад, там ничего не изучали про расширения, обучение уже сто раз поменялось. На информатике нам показывали из чего состоит компьютер, как рисовать в нём, как печатать, создавать слайд.
У вас в школе были факультативы? У нас ничего похожего не было, из того что вы описали.
ну кто мешает начать сейчас? попробуйте пройти егэ по информатике, там вполне базовые вещи сейчас.
" даже паскаль изучают ~~и дримвивер как часть верстки .
… изучали XML - что очень похож на html (т.к. html вышел из него). многие также изучали с++ до изучения js"
Ну…вы меня посылаете то английский изучать, то информатику с ХМL, с++, какие то дримвиверы. Спасибо конечно, может всё это и нужно, но я уже начала изучать эти курсы, пройду или не пройду неизвестно, на другое у меня нет времени, то что непонятно, я стараюсь найти в интернете или спрашиваю здесь, спасибо что помогаете, но выучить английский чтобы разговаривать на нём свободно и пройти ещё и информатику заново. Ну информатику может тест и поищю, попробую проверить свои знания, а про английский советы с английским языком вспоминаю и сразу вспоминаю немецкий. Постоянно думаю, зачем нас в школе заставляли его учить? Он мне в жизни ни разу не пригодился и никогда не пригодиться наверное.