Добрый день уважаемые. Подскажите как реализовать маскирование фонов в CSS ?
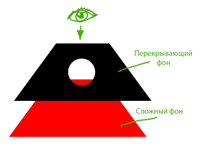
Необходимо добиться что б на выходе получить красный круг (5штук) с чёрным обводом. Эффект как-будто в диве с классом el дырка и через него просвечивает нижний фон. Я пробовал через clip-path но оно обрезает наружное, а мне надо то что внутри что б вырезало.
https://jsfiddle.net/BlackStar1991/9xjmdwva/1/
ПС Нижний фон может быть любым, не только красный, но и картинка или что то сложное.