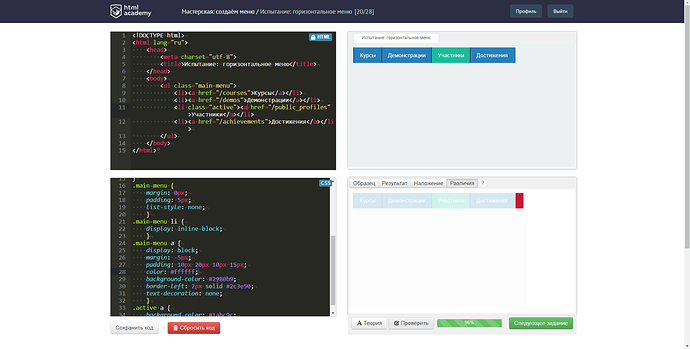
Добрый вечер. Не могу понять в чем моя ошибка вроде все правильно сделал. Только вот последний элемент не хочет полностью выйти в ширину на 100%. Заранее спасибо всем
html,
body {
margin: 0;
padding: 0;
}
body {
width: 430px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
margin: 0px;
padding: 5px;
list-style: none;
}
.main-menu li {
display: inline-block;
}
.main-menu a {
display: block;
margin: -5px;
padding: 10px 20px 10px 15px;
color: #ffffff;
background-color: #2980b9;
border-left: 2px solid #2c3e50;
text-decoration: none;
}
.active a {
background-color: #1abc9c;
}