Часть 3:Микросетки. Продолжение / испытание / 100 %
.raccoon-card {
width:490px;
padding: 20px;
display:grid;
grid-template-columns: 100px 200px 150px;
grid-template-areas: “avatar name name”
“avatar email phone”
“skills skills qr”;
gap: 20px;
background-position: top left;}
.avatar {grid-area: avatar;}
.name {
grid-area: name;
align-self:end;
}
.email {
grid-area: email;
width:200px;
}
.phone {grid-area: phone;}
.skills {grid-area: skills;}
.qr {
grid-area: qr;
align-self:end;
justify-self:end;
}
JON
2
.raccoon-card {
display: grid;
width: 490px;
padding: 20px;
grid-template-columns: 100px 200px 200px;
grid-template-areas:
“avatar name name”
“avatar email phone”
“skills skills qr”;
}
.avatar {
grid-area: avatar;
margin-bottom: 20px;
}
.name {
grid-area: name;
margin-left: 20px;
margin-top: 10px;
}
.phone {
grid-area: phone;
margin-left: 40px;
margin-bottom: 10px;
}
.email {
grid-area: email;
margin-left: 20px;
}
.skills-item {
grid-area: skills;
width: 500px;
margin-top: auto;
}
.qr {
grid-area: qr;
justify-self: end;
align-self: end;
margin-right: 10px;
}
Tonbar
3
там не получается 100%
откуда у нас у коммента 500px?
а у grid-template-columns 200 в третьей колонке?
зачем background-position: top left;???
вот вариант на 100%
.raccoon-card {
display:grid;
width:490px;
padding:20px;
grid-template-columns: 100px 150px 200px;
grid-template-areas: “avatar name name”
“avatar email phone”
“skills skills qr”;
gap:20px;
}
.avatar {
grid-area: avatar;
}
.name {
grid-area: name;
align-self:end;
}
.phone {
grid-area: phone;
justify-self: end;
margin-right:10px;
}
.email {
grid-area: email;
}
.skills {
grid-area: skills;
width: 320px;
}
.qr {
grid-area: qr;
align-self:end;
justify-self: end;
}
Avin
4
100% Вот
.raccoon-card {
display: grid;
width: 490px;
padding: 20px;
grid-template-columns: 100px 200px 150px;
grid-template-areas:
“avatar name name”
“avatar email phone”
“skills skills qr”;
gap: 20px;
}
.avatar {
grid-area: avatar;
}
.name {
grid-area: name;
width: 320px;
align-self: end;
}
.email {
grid-area: email;
}
.phone {
grid-area: phone;
}
.skills {
grid-area: skills;
}
.qr {
grid-area: qr;
justify-self: end;
align-self: end;
width: 100px;
}
Eсть еще такой вариант 100%
Flor
6
.raccoon-card {
width: 490px;
padding: 20px;
display: grid;
grid-template-columns: 100px 200px 150px;
grid-template-areas: “avatar name name”
“avatar mail tell”
“skills skills qr-cod”;
gap: 20px;
}
.name {
grid-area: name;
align-self: end;
}
.avatar {
grid-area: avatar;
}
.phone {
grid-area: tell;
}
.email {
grid-area: mail;
}
.skills {
grid-area: skills;
}
.qr {
grid-area: qr-cod;
align-self: end;
justify-self: end;
}
Genby
7
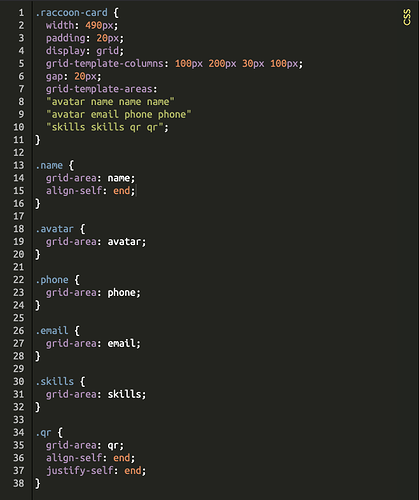
.raccoon-card {
display: grid;
grid-template-columns: 100px 200px 150px;
grid-template-areas:
"avatar name name "
“avatar email phone”
“skills skills qr”;
gap: 20px;
width: 490px;
padding: 20px;
}
.avatar {
grid-area: avatar;
}
.name {
grid-area: name;
align-self: end;
}
.email {
grid-area: email;
}
.phone {
grid-area: phone;
}
.skills {
grid-area: skills;
}
.qr {
grid-area: qr;
align-self: end;
justify-self: end;
}
1 лайк