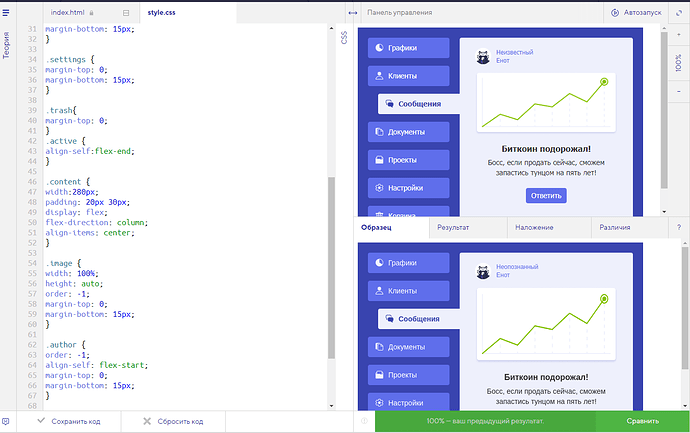
Добрый день. Испытание прошел на 100%, но есть небольшая несостыковка. Картинке для адаптивности необходимо задать в css max-width: 100%; height: auto. Но при задании этих параметров картинка визуально становится меньше образца (в образце изображение немного растянуто по вертикали) и соответственно проверку не проходит. Проблема не только у меня, так что думаю это всё же баг, поэтому и решил сообщить сюда.
.tabs-list{
width : 180px;
margin : 0;
padding : 0;
display : flex;
flex-direction : column;
}
.tab {
margin : 15px 0px 0 0;
}
.tab:first-child {
margin : 0;
}
.active {
align-self : flex-end;
}
.content {
display : flex;
padding : 20px 30px;
flex-direction : column;
align-items : center;
width : 280px;
}
.author {
align-self : flex-start ;
order : -2;
margin-bottom : 15px;
}
.image {
order : -1;
margin-bottom : 2px;
max-width : 100%;
height : auto;
}
.title {
margin-bottom : 5px;
}
.message {
margin : 0 0 20px 0;
}
/Списку вкладок нужно задать ширину, а также обнулить внешние и внутренние отступы. Сами вкладки должны идти сверху вниз. Неактивные вкладки следует прижать к левому краю, а активную — к правому. Между вкладками нужно добавить отступы./
Зачем нужен этот код? Задание я и сам прошел на 100%. Визуально картинка в образце и картинка в готовом ответе всё равно отличаются. На скрине можно увидеть, что в образце картинка растянута
Нужно смотреть не на мини-браузер, а во вкладке “результат”.
Никаких ошибок там нет.
В академке бывает что в мини-браузере по одному выглядит, а во вкладке результат, немного по-другому. Вот и всё.
Если минибраузер есть, то он должен отображать фактическое состояние карточки. Иначе во всём этом нет смысла, он просто-напросто дезориентирует при написании кода и добавляет дополнительных танцев с бубном. Не думаю что такое поведение мини-браузера является нормальным. В большинстве испытаний всё работает нормально. Данные баги чаще всего встречаются как раз таки в курсе по Сеткам
Хз. Я во многих испытаниях такое замечал, и поэтому уже сразу ориентируюсь по вкладке “результат” и не парюсь, мне лично норм.
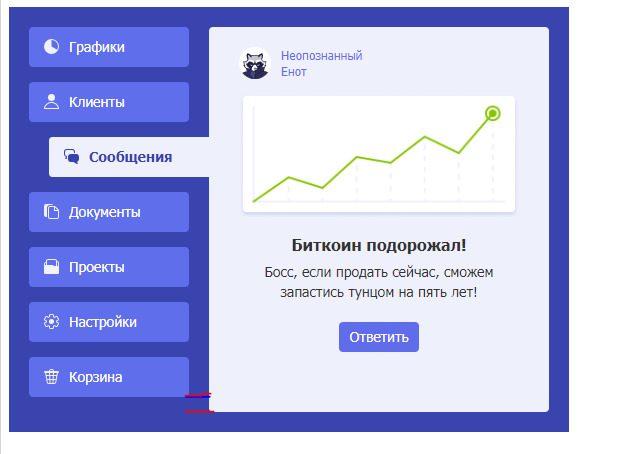
Добрый день. Объясните пожалуйста, почему в классе .image есть внешний отступ 2px. ?Ведь в макете его нет ! Я 2 день не могу разобраться по какой причине люди пишут этот отступ, на каком основании
Вроде как все правильно сверстал…
.tabs-list {
width: 180px;
margin:0;
padding:0;
display:flex;
flex-direction: column;
}
.tab {
margin-bottom:15px;
}
.active {
align-self:flex-end;
}
.content {
width:280px;
margin:0;
padding:20px 30px;
display:flex;
flex-direction: column;
align-items:center;
}
.author {
order: -1;
align-self: flex-start;
margin-bottom: 15px;
}
.image {
order: -1;
max-width:100%;
height:auto;
margin:0 0 15px 0;
}
.title{
order: 0;
margin:0 0 5px 0;
}
.message {
margin: 0 0 20px 0;
}
Дошел до момента, когда все перепробовал, но никак область контента не хочет выравниваться с активной областью вкладок.

Была у кого такая проблема?
Таа, знал бы я сам что я там делал месяц назад xD
Сейчас подписки нет, не могу химичить и смотреть, раз там есть такой отступ, значит он был мне необходим, видимо картинка была прижато как-то, вот и поставил отступ. Может вообще на глаз делал, у меня такое тоже может быть. В общем, если у вас 100% результат и без того отступа, значит люди напортачили включая меня или была раньше недоработка со стороны академии поэтому приходилось пихать там отступ. Более не могу ничего сказать 
Насколько могу судить, тебе просто нужно обнулить последний отступ в табе
Т.е. :
.tab:last-child {
margin-bottom : 0;
}
Спасибо, уже разобрался)
.tabs-list{
display: flex;
flex-direction: column;
width:180px;
margin: 0;
padding: 0;
}
.tab{
margin-bottom: 15px;
align-self: flex-start;
}
.active{
align-self: flex-end;
}
.content{
margin:0;
display: flex;
flex-direction: column;
width: 280px;
padding: 20px 30px;
}
.tab:last-child{
margin-bottom:0;
}
.author{
margin-top:0;
align-self: flex-start;
margin-bottom: 15px;
order: -2;
}
.image{
margin-top:0;
max-width: 100%;
height: auto;
order: -1;
align-self: center;
margin-bottom: 15px;
}
.title{
margin-top:0;
align-self: center;
margin-bottom: 5px;
}
.message{
margin-top:0;
align-self: center;
margin-bottom: 20px;
}
.reply-link{
align-self: center;
}
Ошибки в задании никакой нет, просто они как обычно решили проверить на творческость и не сказали про дополнительный отступ margin-bottom : 1.5px; так что код в самом верху был практически идеален)
.tabs-list {
width: 180px;
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
align-items: flex-start;
}
.tab {
margin-bottom: 15px;
width: 160px;
}
.tab:last-child {
margin: 0;
}
.active {
align-self: flex-end;
}
.content {
display : flex;
padding : 20px 30px;
flex-direction : column;
align-items : center;
width : 280px;
}
.author {
align-self : flex-start ;
order : -2;
margin-bottom : 15px;
}
.image {
order : -1;
margin-bottom : 1.5px;
max-width : 100%;
height : auto;
}
.title {
margin-bottom : 5px;
}
.message {
margin : 0 0 20px 0;
}
Подскажите, почему для активного окна “сообщения” не работают классы .tab active и .tab-link messages, а срабатывает только просто .active?