Не пойму как в подменю правильно сделать отступы
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-size: 14px;
line-height: 1.4;
font-family: “Arial”, sans-serif;
background-color: #ecf0f1;
}
.main-menu, ul {
list-style: none;
padding: 0;
margin: 0;
background-color: #2980b9;
width: 200px;
}
ul ul li a {
display: block;
background-color: white;
color: #2980b9;
border: none;
text-decoration: underline;
padding: 5px 15px 10px;
}
.active > a {
display: block;
background-color: #1abc9c;
color: white;
text-decoration: none;
border-bottom: 2px solid #2c3e50;
}
ul li a {
display: block;
background-color: #2980b9;
color: white;
text-decoration: none;
border-bottom: 2px solid #2c3e50;
padding: 10px 15px;
}
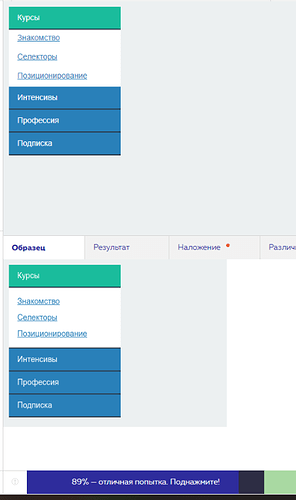
АП: исправила, 100%, но чувствую намудрила:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-size: 14px;
line-height: 1.4;
font-family: “Arial”, sans-serif;
background-color: #ecf0f1;
}
.main-menu, ul {
list-style: none;
padding: 0;
margin: 0;
background-color: #2980b9;
width: 200px;
}
ul ul li a {
display: block;
background-color: white;
color: #2980b9;
border: none;
text-decoration: underline;
padding: 5px 15px 10px;
line-height: 1;
}
ul ul li:first-child {
padding-top: 12px;
background-color: white;
}
ul ul li:last-child {
padding-bottom: 8px;
background-color: white;
border-bottom: 2px solid #2c3e50;
}
.active > a {
display: block;
background-color: #1abc9c;
color: white;
text-decoration: none;
border-bottom: 2px solid #2c3e50;
}
ul li a {
display: block;
background-color: #2980b9;
color: white;
text-decoration: none;
border-bottom: 2px solid #2c3e50;
padding: 10px 15px;
}
1 лайк