третий пункт в этом задании меня немного озадачил, получается подходит 2 варианта, какой все таки правильный и почему?
p.selected span { color: #3498db; }
или
p.selected > span { color: #3498db; }
При заданном html-коде оба варианта являются верными.
Пожалуйста, объясните!! Почему: p.selected span {… между p и .selected - не должно быть пробела?!
Без пробела селектор означает параграф с классом selected, а с пробелом показывается вложенность элемента с классом selected в параграф.
Спасибо! Все понятно!
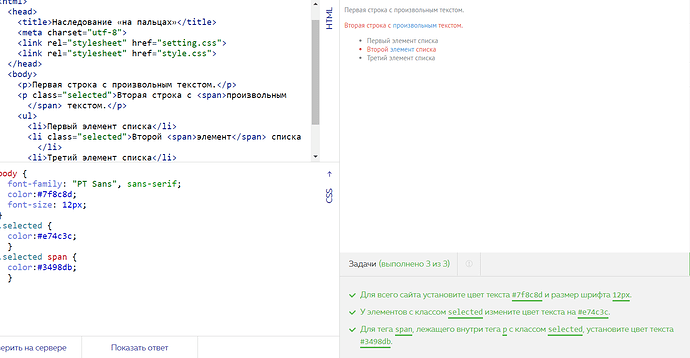
Ввожу точно такие же данные, но ответ по-прежнему не высвечивается как правильный. Попробовал ввести любые другие теги или селекторы, они остаются черными.
Скобка не в ту сторону в правиле для .selected.
Вот черт! Спасибо.
Прошу прощения за свою же невнимательность
не знаю, насколько это глюк, но высвечивается будто бы правильно выполненное задание, хотя по факту задание сделано с ошибкой
код
body {
font-family: “PT Sans”, sans-serif;
color:#7f8c8d;
font-size: 12px;
}
.selected {
color:#e74c3c;
}
.selected span {
color:#3498db;
}
css я исправила, естественно, на правильный, но, как говорится, осадочек остался)
Спасибо, учтём.