rows=3
 !
!
В задание явно баг имеется, так как решение не логичное!
Решение:
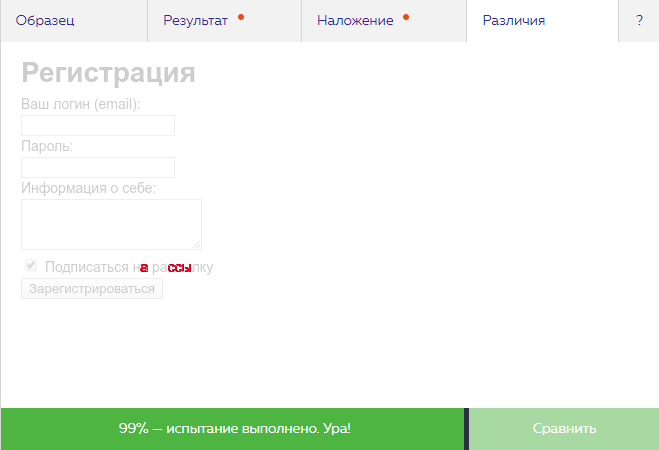
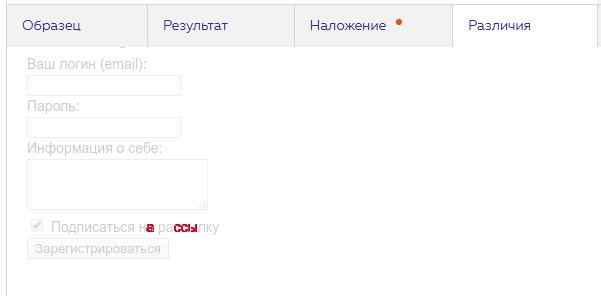
у кого 99% выдает и во фразе “на рассылку” 3 буквы красными горят , то решение на 100% такое
<input id="checkbox-1" type="checkbox" checked> Подписаться на рассылку
А теперь нюансы:
1. Нужен id , с учетом того что фразу в label не обертываем, без него будет 99%. Если обернуть, то будет та же ошибка в 99% и скос шрифта. Не знаю что за глюк такой
2. Между тегом и фразой, пробел ( после закрывающейся скобки “>” не забываем!
Проверил: прошёл на 100% – различий не обнаружено…
Код
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: форма регистрации</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Регистрация</h1>
<form action="https://echo.htmlacademy.ru" method="post">
<label>
Ваш логин (email):<br>
<input type="text" name="login">
</label><br>
<label>
Пароль:<br>
<input type="text" name="password">
</label><br>
Информация о себе:<br>
<textarea type="comment" id="commen-field" rows="3">
</textarea>
<label><br>
<input type="checkbox" checked> Подписаться на рассылку
</label><br>
<input type="submit" value="Зарегистрироваться">
</form>
</body>
</html>
…но похожая проблема с различиями в шрифте у меня была здесь:
Ошибка в курсе: Испытание: редактирование профиля [18/18]
Помогите, пожалуйста. Результат теста 99%. Почему?

<html>
<head>
<meta charset="utf-8">
<title>Испытание: форма регистрации</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Регистрация</h1>
<form action="https://echo.htmlacademy.ru" method="post">
<label>Ваш логин (email):<label>
<br>
<input type="text">
<br>
<label>Пароль:</label><br>
<input type="password" name="password">
<br>
Информация о себе:
<br>
<textarea rows="3" cols="20"></textarea>
<br>
<input id="check" name="checkbox" type="checkbox" checked>
<label for="check">Подписаться на рассылку </label>
<br>
<input type="submit" value="Зарегистрироваться">
</form>
</body>
</html>Ощибка проверки в курсе. В 18/18 такая же ошибка.
У Вас, кстати, label не закрыт в 11 строке…
Решил проблему , так же как и была у многих в 99% :
Без label но с id и с пробелом
<input id="checkbox-1" type="checkbox" checked> Подписаться на рассылку"
Регистрация
<form action="https://echo.htmlacademy.ru" method="post">
<label for="loginname">Ваш логин (email):</label>
<br>
<input type="text" name="login" id="loginname">
<br>
<label for="passwordname">Пароль:</lable>
<br>
<input type="password" name="password" id="passwordname">
<br>
<label for="comment-field">Информация о себе:</label>
<br>
<textarea name="comment" id="comment-field" rows="3"></textarea>
<br>
<label>
<input type="checkbox" name="ctr" id="ctra" checked>
Подписаться на рассылку
</label>
<br>
<input type="submit" value="Зарегистрироваться">
</form>
Получается 91% кто может указать на ошибку?)))
Обратите внимание на закрывающий тег.
А можно по подробней? а то глаз замылен(((
Нужен </label>, а у вас lable
спасибо)
Регистрация
<form action="https://echo.htmlacademy.ru" method="post">
<label>
Ваш логин (email):<br><input type="text" name="login">
</label><br>
<label>
Пароль:<br><input type="password" name="password">
</label><br>
<label>
Информация о себе:<br>
<textarea name="about" rows="3"></textarea>
</label><br>
<label>
<input id="checkbox-1" type="checkbox" checked> Подписаться на рассылку
</label><br>
</form>
<input type="submit" value="Зарегистрироваться">
99% процентов при сравнении. В разлициях подсвечиваются: “Подписаться на рассылку”.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: форма регистрации</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Регистрация</h1>
<form action="https://echo.htmlacademy.ru/courses" method="post">
<label>
Ваш логин (email):
<br>
<input type="name" name="username">
</label>
<br>
<label>
Пароль:
<br>
<input type="password" name="password">
</label>
<br>
<label>
Информация о себе:
<br>
<textarea name="aboutUser" rows="3"></textarea>
</label>
<br>
<input type="checkbox" checked name="subscribe" id="subscribe-field">
<label for="subscribe-field">Подписаться на рассылку</label>
<br>
<input type="submit" value="Зарегистрироваться">
</form>
</body>
</html>
**100%**100% выполнение
<form action="https://echo.htmlacademy.ru/courses" method="post">
<label >Ваш логин (email):</label>
<br>
<input type='text' name='login'>
<br>
<label >Пароль:</label>
<br>
<input type='password' name='password'>
<br>
<label>Информация о себе:</label>
<br>
<textarea name='comment' rows='3'></textarea>
<br>
<input type='checkbox' name='subscribe' id='subscribe-field' checked>
<label id='subscribe-field'>Подписаться на рассылку</label>
<br>
<input type='submit' value='Зарегистрироваться'>
</form>
Друзья, добрый день!
прокомментируйте, пожалуйста, мой код по данному заданию.
смотрю тут ветку, зачем -то люди добавляют label, хотя в задании об этой не сказано.
с моим кодом выполнение на 100%.
<form action="https://echo.htmlacademy.ru/courses" method="post">
Ваш логин (email):<br>
<input type="text" name="login"><br>
Пароль: <br>
<input type="password" name="password"><br>
Информация о себе: <br>
<textarea name="info" id="info-about" rows="3">
</textarea> <br>
<input type="checkbox" checked> Подписаться на рассылку<br>
<input type="submit" value="Зарегистрироваться">
</form>
Напеча<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: форма регистрации</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Регистрация</h1>
<form action="https://echo.htmlacademy.ru/courses" method="post">
<label>
Ваш логин (email):<br>
<input type = "text" name = "email">
</label>
<label><br>
Пароль:<br>
<input type = "password" name = "password">
</label><br>
<label>
Информация о себе:<br>
<textarea rows = "3"></textarea>
</label><br>
<input id = "check" type = "checkbox" checked name = "checkbox">
<label for = "check">
Подписаться на рассылку<br>
</label>
<label>
<input type = "submit" name = "submit" value = "Зарегистрироваться">
</label>
</form>
</body>
</html>
тайте или вставьте сюда код