@juwain сообщите разработчикам – пусть исправят…
Код
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>Испытание: редактирование профиля</title>
</head>
<body>
<h1>Профиль</h1>
<form action="https://echo.htmlacademy.ru" method="post" enctype="multipart/form-data">
Ваш пол:
<input type="radio" name="gender" id="m" value="m">
<label for="m">Мужской</label>
<input type="radio" name="gender" id="f" value="f" checked>
<label for="f">Женский</label><br>
Месяц и год рождения:<br>
<select name="mounth">
<option>Январь</option>
<option>Март</option>
</select>
<select name="year">
<option>1990</option>
<option>1991</option>
<option>1992</option>
</select>
<br>
Знакомые технологии:<br>
<select name="tech[]" multiple size="4">
<option>HTML</option>
<option selected>CSS</option>
<option>JavaScript</option>
<option>Node.js</option>
</select>
<br>
Фото: <input type="file"><br>
<input type="submit" value="Сохранить">
</form>
</body>
</html>
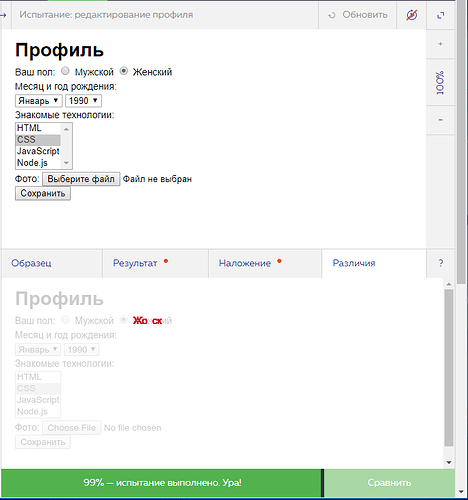
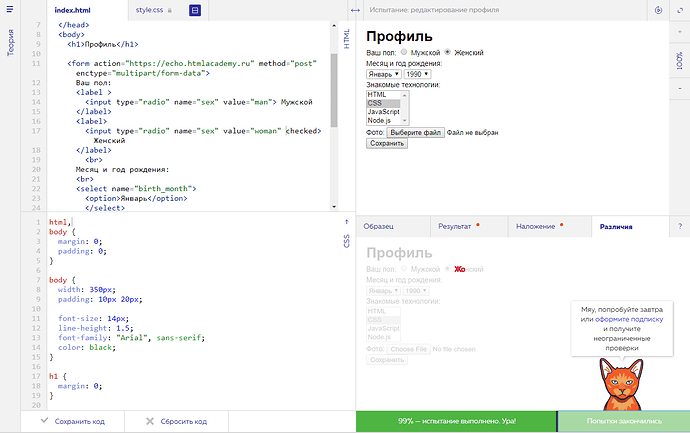
Результат с ошибкой
Воистину: «cherchez la femme» — «ищите женщину».
1 лайк
Ineska
30.Июнь.2018 18:39:55
2
Обновление страницы решает проблему. Но всё равно это ошибка…
juwain
02.Июль.2018 11:56:42
3
Спасибо, исследуем этот момент.
1 лайк
JaneV
24.Июль.2018 06:08:26
4
Да, у меня такая же ошибка
1 лайк
juwain
10.Сентябрь.2018 09:14:57
6
Приветствую!
Дело в том, что в системе проверки можно указать верным в данным момент только один результат кода. А скриншоты вёртстки с инпутом внутри лейбла и с инпутом снаружи лейлба для системы не одинаковы. Поэтому возникает такое недоразумение, что варианта правильных два, а система засчитывает только один на 100%. Мы изучаем этот момент пока что, возможно в будущем поправим.
В теории к испытанию есть указание, как размечать лейблы и инпуты.
Irina_R
13.Сентябрь.2018 09:46:49
7
Добрый день. Пробовала и с инпутом внутри лейбла, и с инпутом снаружи… Ошибка все равно.
juwain
13.Сентябрь.2018 11:32:53
9
А скиньте код текстом, пожалуйста.
Irina_R
14.Сентябрь.2018 06:14:25
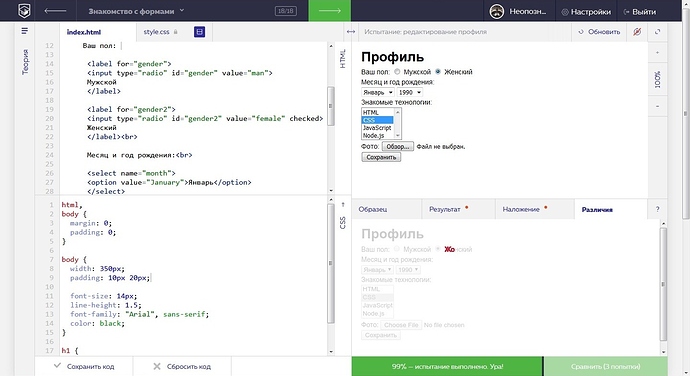
12
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: редактирование профиля</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Профиль</h1>
<form action="https://echo.htmlacademy.ru" method="post" enctype="multipart/form-data">
Ваш пол:
<label for="gender">
<input type="radio" id="gender" value="man">
Мужской</label>
<label for="gender2">
<input type="radio" id="gender2" value="female" checked>
Женский</label>
<br>
Месяц и год рождения:<br>
<select name="month">
<option value="January">Январь</option>
</select>
<select name="year">
<option>1990</option>
<option>1991</option>
</select>
<br>
Знакомые технологии:<br>
<select multiple size="4">
<option value="HTML">HTML</option>
<option value="CSS" selected>CSS</option>
<option value="JavaScript">JavaScript</option>
<option value="Node.js">Node.js</option>
</select><br>
Фото:
<input type="file" name="photo"><br>
<input type="submit" value="Сохранить">
</form>
</body>
</html>
juwain
14.Сентябрь.2018 10:18:41
13
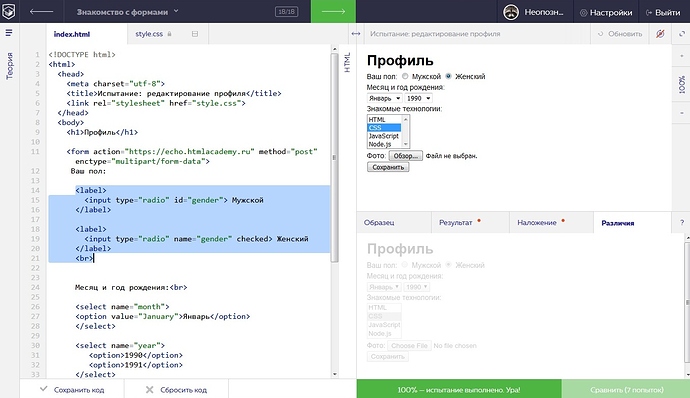
Попробуйте вариант с таким форматированием:
<label>
<input type="radio" id="gender"> Мужской
</label>
<label>
<input type="radio" name="gender" checked> Женский
</label>
1 лайк
juwain
14.Сентябрь.2018 10:19:32
14
Почему-то влияет этот перенос закрывающего тега последний. Будем разбираться.
Irina_R
14.Сентябрь.2018 11:04:24
16
Хотя очень странно: там, где “Женский”, - id=“gender”, а там, где “Мужской” - name=“gender”. И все работает)))
juwain
14.Сентябрь.2018 14:07:22
17
А, с атрибутами это я просто поторопился написать. Фишка именно в форматировании:
<label>
что-то
</label>
вместо
<label>что-то</label>
Irina_R
14.Сентябрь.2018 19:24:00
18
Понятно) Спасибо за разъяснения!
Tala
19.Сентябрь.2018 12:37:28
19
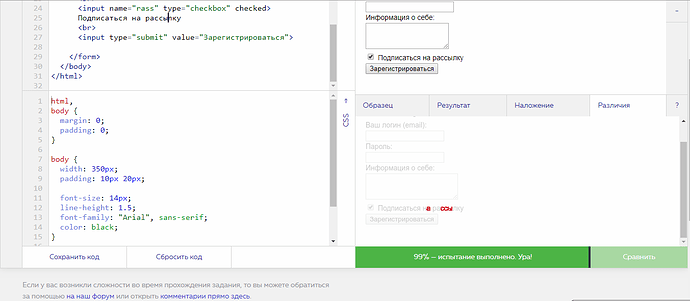
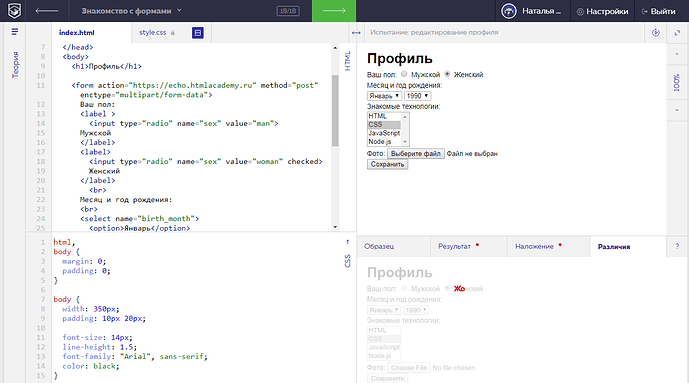
а у меня остаются все те же 99% не смотря на форматирование:
привязка по id:
juwain
19.Сентябрь.2018 13:07:55
20
А если включиьт инпуты в лейблы?
Tala
19.Сентябрь.2018 14:04:50
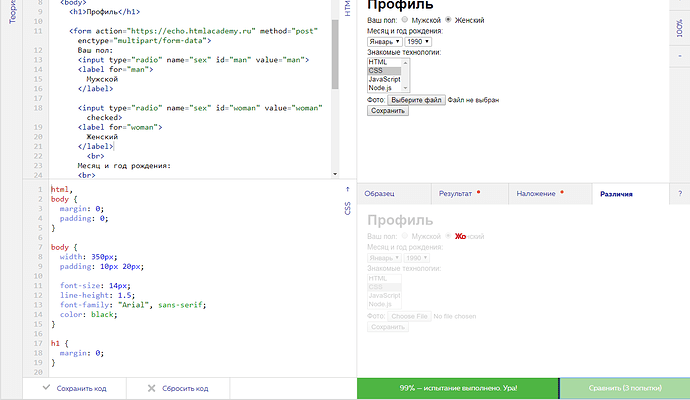
21
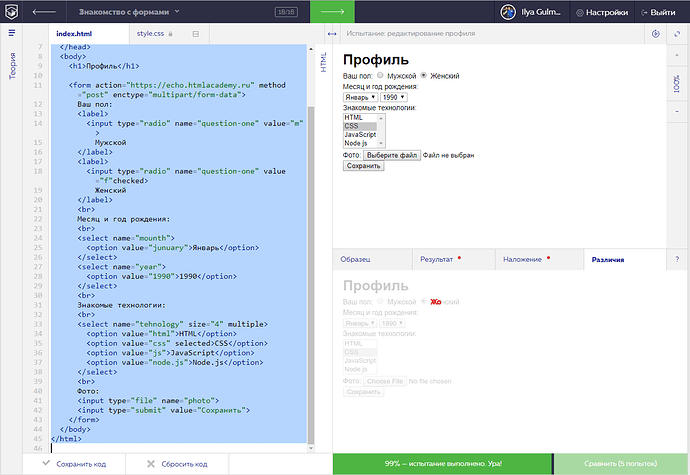
я же выше приводила скрин:
всё те же различия в Женском и 99%
juwain
19.Сентябрь.2018 15:05:32
22
Пардон, невнимательно посмотрел. Счас вот такой вариант форматирования проходит Ошибка в курсе: Испытание: редактирование профиля [18/18] .
Tala
19.Сентябрь.2018 17:05:37
23
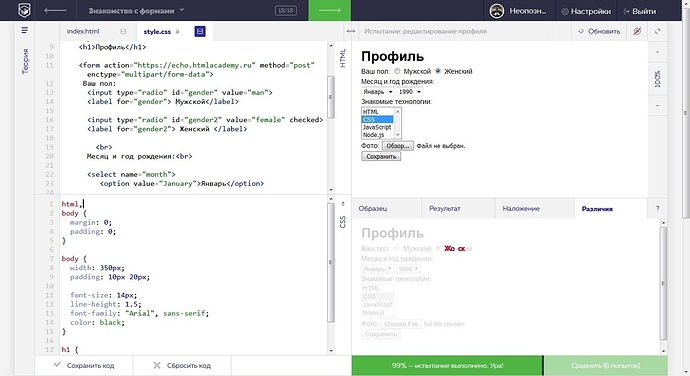
Но этот вариант
отличается от моего только тем, что я ещё указала value (который обязательный атрибут).