const popup = document.querySelector('.popup')
const popupButton = document.querySelector('.button-show')
const popupClosed = popup.querySelector('.button-hide')
popupButton.addEventListener ('click', () => {
event.preventDefault()
popup.classList.add('popup--open')
})
popupClosed.addEventListener('click', () => popup.classList.remove('popup--open'))
document.addEventListener('keydown', () => {
if (event.key === 'Escape') popup.classList.remove('popup--open')
})
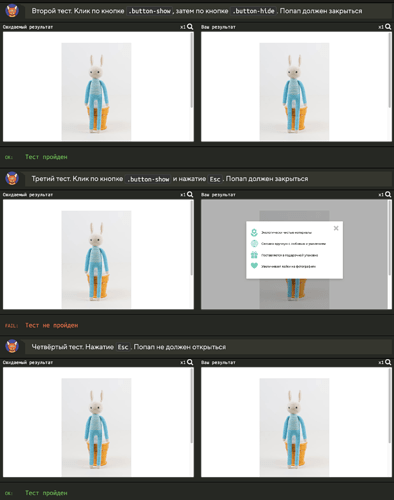
не проходит проверку с event.key === 'Escape’
проверку проходит только с event.keyCode === 27 (“Эта функция больше не рекомендуется. Хотя некоторые браузеры могут все еще поддерживать ее, она может быть уже исключена из соответствующих веб-стандартов, может находиться в процессе исключения или сохраняться только в целях совместимости. Избегайте ее использования и по возможности обновите существующий код.” ссылка на MDN)
/* Техническое задание
Нужно запрограммировать взаимодействие с пользователем.
В разметке есть попап (класс 'popup').
Клик по кнопке «Показать подробности» (класс 'button-show') должен вызвать показ окна на странице. У попапа должен появиться класс 'popup--open'.
Клик крестику в теле попапа (класс 'button-hide') должен спрятать окно со страницы. Для этого нужно удалить класс 'popup' у окна.
Кроме этого, если окно на странице, а пользователь нажал клавишу ESC, попап тоже должен исчезнуть. Закрытие попапа должно срабатывать только по этой клавише, нажатие на другие клавиши не должны влиять на положение всплывающего окна.
И не забывай, что кнопка «Показать подробности» свёрстана ссылкой. Не забудь отменить переход по этой ссылке.
*/
//находим попап
var popup = document.querySelector('.popup');
// находим кнопку
var button = document.querySelector('.button-show') ;
//обработчик клика по кнопке ( на самом деле это ссылка)
button.addEventListener('click', function(evt) {
// отменяем переход по ссылке - по умолчанию при ее нажатии
evt.preventDefault();
//показ модального окна на странице -добавим класс
popup.classList.add('popup--open');
});
// найдем кнопку керстик в попапе
var buttonClose = document.querySelector('.button-hide');
// событие при клике на крестик - уберем окно = удаление класса у popup
buttonClose.addEventListener('click', function () {
popup.classList.remove('popup--open');
});
// добавим обработчик на нажатие кнопки когда окно открыт
document.addEventListener('keydown', function(evt) {
var isOpenClass = 'popup--open';
// условие что нажата именно клава esc и ?окно открыто?
if (evt.keyCode === 27 && isOpenClass) {
popup.classList.remove(isOpenClass);
};
})
var popup = document.querySelector(’.popup’);
var openButtonShow = document.querySelector(’.button-show’);
var closeButtonShow = popup.querySelector(’.button-hide’);
openButtonShow.addEventListener(‘click’, function (evt) {
evt.preventDefault();
popup.classList.add(‘popup–open’);
});
closeButtonShow.addEventListener(‘click’, function (evt) {
popup.classList.remove(‘popup–open’);
});
document.addEventListener(‘keydown’, function (evt) {
if (evt.keyCode === 27) {
popup.classList.remove(‘popup–open’);
}
});
1 лайк