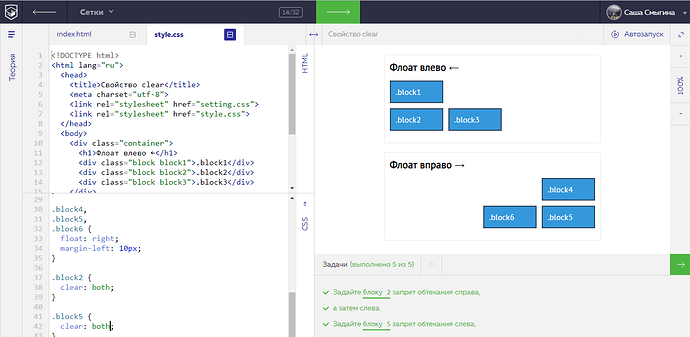
Вот не понимаю, как работают запреты обтекания. Есть у нас 3 бокса: бокс 1,2,3 (незафлоаченные). Я понимаю так: когда мы задаём float 1-му боксу, он прижимается к левому краю контейнера и блок 2 (незафлоаченный) подтянется под него. Далее задаём float 2-му боксу, в итоге он ужимается, и выстраивается СПРАВА от бокса 1, т.к. ОБТЕКАЕТ его СПРАВА. Далее следует float боксу 3, который выстраивается в линию с остальными двумя, примыкая к ПРАВОМУ краю бокса 2, т.е. ОБТЕКАЯ его СПРАВА. Тогда, по идее, если сделать боксу 2 clear: right, то от него должен отстать бокс 3! Т.к. ОН обтекает бокс 2 СПРАВА. Почему же тогда ничего не меняется? Что я не так понимаю?
Всё зависит от того, какое значение имеет свойство float. Если left, то и clear: left;
Если right, то clear: right;
Поэтому часто проще писать сразу clear: both; чтобы не запутаться.
Заданное свойство clear отменяет действие float, но только именно у этого блока, т.е. когда у второго clear, на третий блок это никак не действует.
О! Спасибо огромное! Как порой правильно подобранные слова сразу ставят всё на места: отменяет действие флоата у того же элемента!! Вот что я не понимал. Спасибо Вам ещё раз! Думаю, эту фразу администраторам следует вставить в объяснение этого свойства.
Мое понимание правила. Приведу 2 простых примера.
- Есть река, на реке лодка. Float задает направление течения и, соответственно, направление движения лодки. Когда вы применяете св-во float: left - лодка плывет влево. Когда вы применяете clear: left - ваша лодка пытается сделать так, чтоб лодок левее нее не было (чтоб слева было чисто) - она становится первой. Когда вы применяете clear: right ничего не происходит, так как лодка не может плыть против течения.
- Если направление float (например left) совпадает с направлением clear (тоже left), то блок обязательно прижмется к этому (left) краю родителя, если же направления float и clear противоположные, то ничего не произойдет.
Спасибо за участие, поразмышляю над Вашим видением вопроса. Интересно )
Рад помочь!)
Я тоже моск сломал на этом задании в теоритической части.
Считаю, что описание :
…Свойство clear запрещает обтекание элемента другими элементами…
надо переработать или, хотя бы, дополнить типа:
…Свойство clear отменяет действие float, но добавляет/оставляет способность “видеть” другие флоатные элементы.
Есть у нас 3 бокса: бокс 1,2,3 (незафлоаченные). ==> Так стоп, они же зафлоаченные. У них же флоат левый прописан в стилях вначале упражнения.
А если течения нет, то они все плывут в разных направлениях почему-то, а не как сказано в задании. Теория с реальностью не совпадает. Если float: left , то clear: left(гребёт тот кто в лодке влево) и clear: both( не гребёт вообще) лодка будет плыть по течению влево (обтекание слево), против течения не плывёт (видимо у того кто в лодке, маловато сил), если справо, то потекут только вправо, влево не течёт(опять сил не хватает). both с двух сторон запрещённо обтекание. А вот если float нет, то вёсла видимо потерялись с двух сторон запрещённо обтекание у всего, плавает в разные стороны, а не по порядку в рядочек по горизонтали даже у none.
Думаю что нужно бы чуть в теории объяснение поменять, я тоже не сразу поняла вначале что к чему, пока не зашла в эту тему.
дурацкая аналогия. не имеет ничего общего с реальностью. определение авторов верное, просто объясняют не очень.
float - значит что прижмется к низу предыдущей дочки родителя. либо с левой, либо правой стороны родителя, учитывая отступы. при этом последующие дочки не будут видеть флоат, а займут место как будто такого элемента тут нет. при этом флоаты одинакового направления видят друг друга и выстраиваются друг от друга согласно порядка появления в html, а также видят предыдущие дочки.
clear - определяет с какой дочки начнется “видение” нормальными элементами предыдущих сиблингов-флоатов. увидеть можно левые, правые или флоаты обоих видов.
вот пример
это все легко для понимания. сложно, когда флоат поворачивают на 90 градусов, вот там без поллитры не разбересся
Как понять поварачиваеться на 90 градусов, он может поворачиваться?
да, можно изменять поведение блоков без js прямо в css.
потом изучите свойство transform
задала блокам 2 и 5 clear: both, ничего не поменялось. Что на этом примере я должна была увидеть? 
оно так и до clear: both стояло
ну теперь вы можете использовать 1 составной селектор для правила, вместо 2х.
.block2,
.block5 {
clear: both;
}