Здравствуйте!
Мне не совсем понятно свойство vertical-align и соответствующее задание.
Подскажите, почему в данном задании свое положение изменяет span а не картинка?
непонятно о каком задании речь
Знакомство с HTML и CSS -Оформление текста-Задание №9 “Свойство vertical-align, вертикальное выравнивание текста”
хороший вопрос =) я хз чесн, но разрабам точно жырный минус за это, т.к. нигде не используется и не объясняется. Единственное объяснение, которое могу предположить, что оно влияет на всю строку инлайновых элементов, которые помещаются вместе с изображением.
т.е. к следующей строке внутри спана такого выравнивания не применится.
Спасибо за ответ. Но мне кажется после 7-ми часов пыток и гуглинья я догадался в чем дело.
Я нашел у вас на сайте статью про vertical-align. Внимательно ее прочитав и поигравшись с этим заданием я понял что при задании vertical-align: top или middle верхняя граница или середина элемента должна быть на верхней границе или середине родительского элемента, если в данном случае используется изображение, то оно будет выше строки (в данном задании), а так как оно должно быть на верхней границе родительского элемента, то строка текста поднимается.
Может быть так!?
Дьявол, как обычно, в деталях:
Значение
middleдля строчных элементов выравнивает середину текущего элемента по середине родительского элемента. Середина родительского элемента подсчитывается следующим образом: берётся высота символа x, делится пополам и добавляется к базовой линии.
эт все здорово конечно, но почему img остается неподвижен при летающем span - непонятно =)
даже если родителю явно задать высоту много больше размеров изображения, img никуда не выравнивается
Это бесплатный курс? Интересно, надо будет поиграться в свободное время.
угу, бесплатный https://htmlacademy.ru/courses/309
Так а что не так? Задал .avatar-container высоту строки в 100px, все детки выравниваются как надо.
Так речь не о контейнере
Так о каком тогда родителе идет речь?
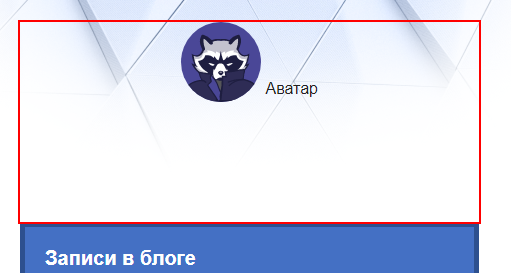
.avatar-container {
text-align: center;
height: 200px;
outline: 2px solid red;
}
.avatar {
vertical-align: bottom;
border-radius: 50%;
}

рассказывай куда там детки ушли
или даже так
.avatar-container {
text-align: center;
height: 200px;
outline: 2px solid red;
}
.avatar-container > * {outline: 1px dotted blue}
.avatar {
vertical-align: middle;
border-radius: 50%;
}

line-height задай для .avatar-container.
Немного сымитировал тут пен с заданием:
https://codepen.io/Everhard/pen/arqNQq
о, ну так яснее, внутри первой строки будет выравниваться. не очень удачный пример у разрабов. с многострочным спаном было бы понятнее (и большой высотой строки).
https://jsfiddle.net/yLpkwdt3/
Обновил свой пен выше, добавил еще один пример, корявый нейминг классов и непонимание ситуации.
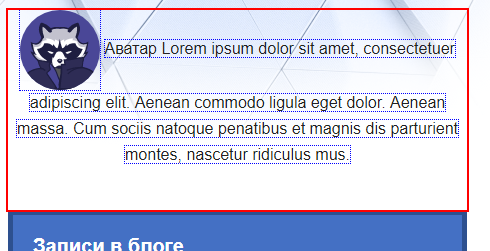
Каким образом кружочек теперь выравнивается? По каким правилам? Вечер игрался, что-то ничего здравого в голову не пришло. По-мо-ги-те.
Хотя, если мышкой выделить текст (лол), все немного начинает проясняться…
Черт. Лайн-бокс текста перемещается, текст же остается по центру (благодаря line-height). Кружочек центрируется относительно лайнбокса энтого самого текста. Все так или не так?
угу, верно (ну учитывая еще формулу, которую вы выше привели про “середину родительского элемента”). можете мой фиддль открыть, там и так понятно с обводками
Вот и славно, обучение не отрываясь от производства :3
Записал на улучшение, спасибо!