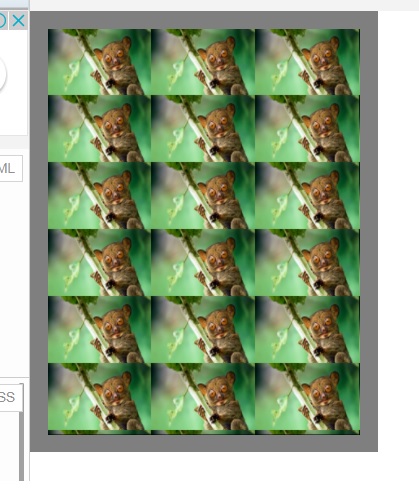
При прохождении курса, в 8 задании нашел неточность. Там сказано, что при использовании свойства background-repeat: round изображение либо сожмется либо же растянется по ширине, и будет занимать все свободное пространство. Практически все так и происходит, за исключением одного момента - иногда появляется “мини-отрезок” изображения, с любой стороны. Вот пример:
div:first-of-type {
width: 250px;
height: 325px;
background-image: url(“http://dreamlovewallpapers.com/wp-content/uploads/2015/07/Tarsier-Animal-HD-Wallpaper-1024x576.jpg”);
border: 14px solid rgba(0,0,0, 0.5);
background-size: 100px;
background-origin: content-box;
background-clip: padding-box;
background-repeat: round;
}