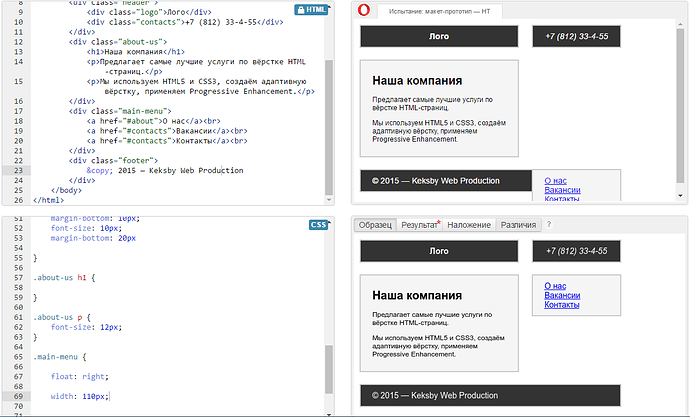
Ребята, дошел до испытания, но блок "Mine-menu почему-то внизу. Пробывал разные команды, но ничего не могу сделать, чтобы был так как надо. Спасибо!
/* Общие стили для документа и блоков, менять не надо */
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
background-color: #f5f5f5;
border: 2px solid #cccccc;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 100px;
text-align: center;
background-color: #333333;
color: #ffffff;
width: 230px;
font-weight: bold
}
.contacts {
float: right;
width: 110px;
text-align: center;
font-style: italic;
background-color: #333333;
color: #ffffff;
}
.about-us {
width: 230px;
margin-bottom: 10px;
font-size: 10px;
margin-bottom: 20px
}
.about-us h1 {
}
.about-us p {
font-size: 12px;
}
.main-menu {
float: right;
width: 110px;
}
.footer {
background-color: #333333;
color: #ffffff;
width: 400px;
}