Что не так?
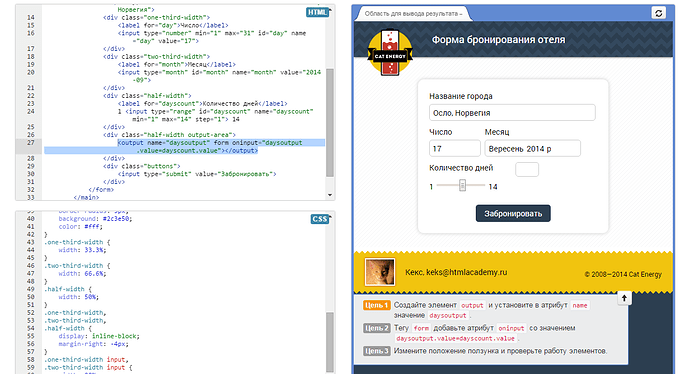
Будьте внимательны. В описании второй цели сказано, что атрибут добавляется тегу <form>, а вы добавили для тега <output>.
1 лайк
Можно ли более подробно объяснить, каким образом происходит в данном примере связь между
input type=“range” id=“dayscount” name=“dayscount” min=“1” max=“14” step=“1” и
output name="daysoutput"
И какова роль атрибута oninput?
Подробнее чем здесь объяснить не смогу, это уже JS.
oninput это уже функция JS, которая слушает событие. например как другие функции onload onclick и т.п. то есть что нужно сделать если … в нашем случае, если пользователь ввел число то есть oninput. А сделать надо следующее - получить значение у поля в которое пользователь ввел данные и присвоить это значение полю вывода этих данных.