Пытаюсь экспериментировать в 15 задании что бы разобраться. clip: rect(10px, 70px, auto, auto); Первая цифра “топ”, вроде делает всё логично. Прибавляешь пикселей, площадь обрезанного увеличивается. Со второй уже проблемы. Прибавляешь пикселей, и площадь обрезанного, наоборот уменьшается. Задать по 1 пикселю обрезанному с каждой стороны, не получается совсем. Круг пропадает. Никак не могу понять единую для всех координат логику обрезания. Объясните пожалуйста.
Представьте, что у вас есть четыре линейки. Две из них лежат сверху от блока, две - слева.
В rect() задаются сдвиги этих линеек с начальной позиции. Сначала сдвигаете первую линейку сверху. Потом - первую слева. Затем сдвигаете вторую линейку сверху. Потом - вторую слева.
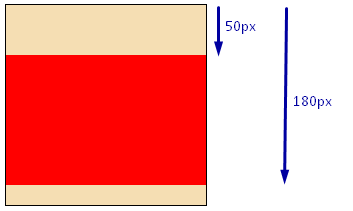
Например, я сдвигаю две линейки, которые лежат наверху. Одну на 50px, вторую на 180px. Получается clip: rect(50px, auto, 180px, auto);

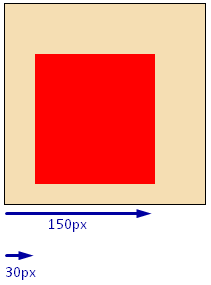
То же самое с линейками слева. Только сначала пишете ту, которая будет находиться на правой стороне.
clip: rect(50px, 150px, 180px, 30px);

Неудобная и трудная для запоминания система, но что поделать? Гораздо понятнее были бы координаты от левого верхнего угла для двух точек. Типа, 10px 10px - точка слева сверху. 100px 150px - точка справа снизу. И из этих двух точек легко строится прямоугольник. Но что есть.
Здесь можно попробовать самому: https://codepen.io/martynov94/pen/xxgXxgo?editors=0100