важен порядок кругов!
Радиус можно менять?
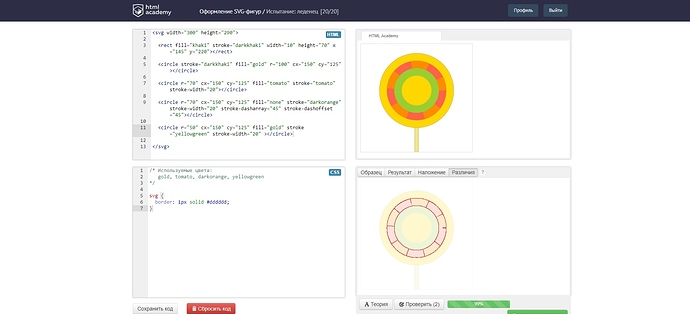
та же самая проблема. 99%. подскажите плиз в чем ошибка?
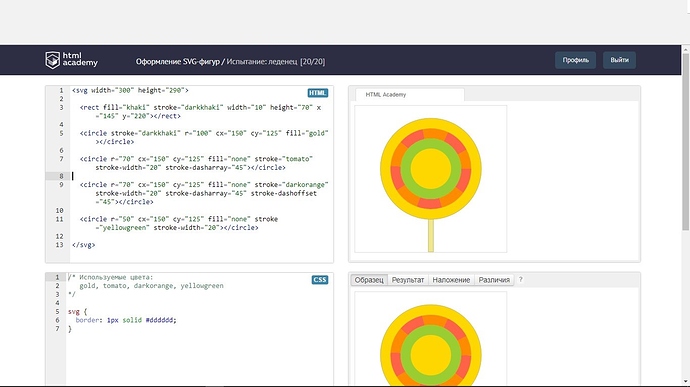
Тут 2 пунктирные линии, оранжевая и томатная
<svg width="300" height="290">
<rect fill="khaki" stroke="darkkhaki" width="10" height="70" x="145" y="220"></rect>
<circle stroke="darkkhaki" r="100" cx="150" cy="125" fill="gold"></circle>
<circle r="70" cx="150" cy="125" fill="none" stroke="tomato" stroke-width="20"></circle>
<circle r="70" cx="150" cy="125" fill="none" stroke="darkorange" stroke-width="20" stroke-dasharray="45" stroke-dashoffset="-45"></circle>
<circle r="50" cx="150" cy="125" fill="none" stroke="yellowgreen" stroke-width="20"></circle>
</svg>В задании по умолчанию у всех кругов радиус 50, а у вас у двух из них 70.

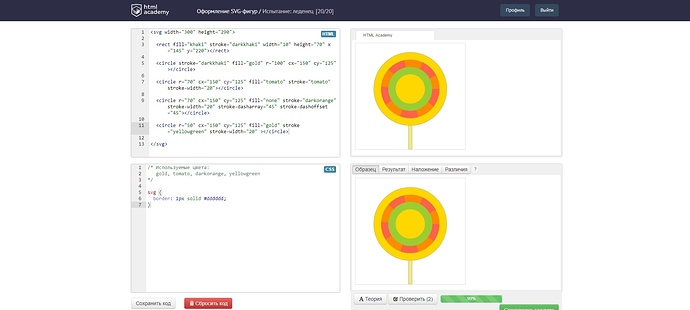
 Помогите найти ошибку, пожалуйста. Все тоже самое, что и у Вас
Помогите найти ошибку, пожалуйста. Все тоже самое, что и у Вас