Здравствуйте.
Подскажите, пожалуйста. Выполняю, казалось бы, простое испытание, где нужно раскрасить квадраты.
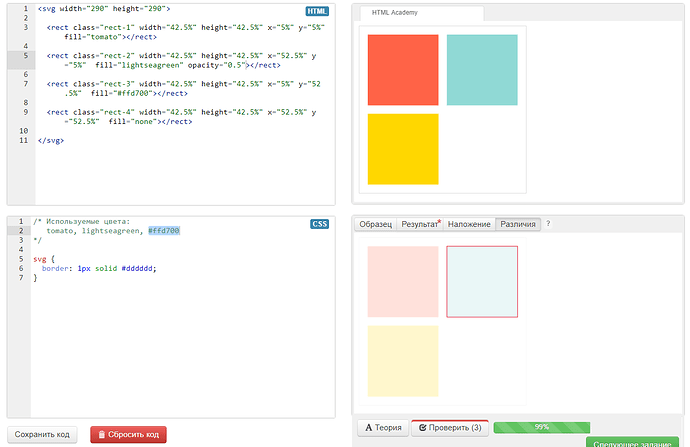
НО. Один квадрат не сходится по размерам с исходником… ![]()
Я уже пробовал добавить:
stroke=“lightseagreen” stroke-width=“1”
,но тогда мои больше получается. Изменял ширину ободки на 0,1… 0,5. Но все не подходит…
Что я делаю не так ?![]()
В .rect-2 нужно добавить вот такие атрибуты и их значения:
stroke=“lightseagreen” stroke-opacity=“0”
Отсюда только не копируйте - кавычки могут неправильно распознаться и станет 98%.
1 лайк
<svg width="290" height="290">
<rect class="rect-1" width="42.5%" height="42.5%" x="5%" y="5%" fill="tomato"></rect>
<rect class="rect-2" width="42.5%" height="42.5%" x="52.5%" y="5%" fill="lightseagreen" fill-opacity="0.5"></rect>
<rect class="rect-3" width="42.5%" height="42.5%" x="5%" y="52.5%" fill="#ffd700" ></rect>
<rect class="rect-4" width="42.5%" height="42.5%" x="52.5%" y="52.5%" fill="none"></rect>
</svg>
Мой вариант 100%
<svg width="290" height="290">
<rect class="rect-1" width="42.5%" height="42.5%" x="5%" y="5%" fill = "tomato"></rect>
<rect class="rect-2" width="42.5%" height="42.5%" x="52.5%" y="5%" fill = "lightseagreen" fill-opacity = "0.5"></rect>
<rect class="rect-3" width="42.5%" height="42.5%" x="5%" y="52.5%" fill = "#ffd700" ></rect>
<rect class="rect-4" width="42.5%" height="42.5%" x="52.5%" y="52.5%" fill-opacity = "0"></rect>
</svg>
мой вариант на 100%