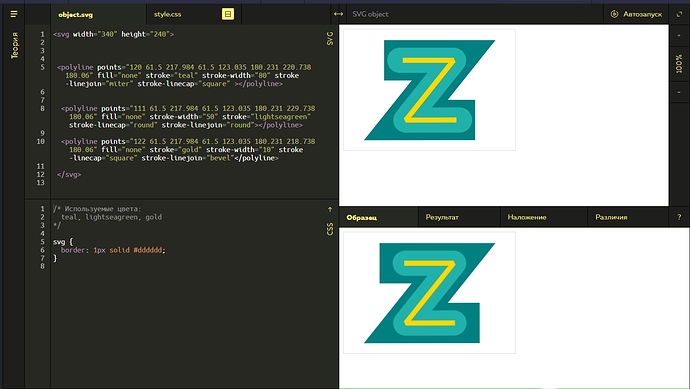
Не получается сделать достаточную длину горизонтальных полок буквы “Z”, как мне кажется linecap и linejoin выбрал правильно, но все равно не понимаю почему результат не соответствует.
Буду благодарен, если укажете на ошибку, и поможете сделать щадание на 100%.
П.С. Похожие темы искал, но ничего не нашел
<polyline points=“122 61.5 217.984 61.5 123.035 180.231 218.738 180.06” fill=“none” stroke=“gold” stroke-width=“10” stroke-linecap=“square” stroke-linejoin=“bevel”
Верный вариант:
<svg width="340" height="240">
<polyline points="111 61.5 217.984 61.5 123.035 180.231 229.738 180.06" stroke="teal" stroke-width="80" fill="none" stroke-linecap="square"></polyline>
<polyline points="122 61.5 217.984 61.5 123.035 180.231 218.738 180.06" stroke="lightseagreen" stroke-width="50" fill="none" stroke-linejoin="round" stroke-linecap="round"></polyline>
<polyline points="120 61.5 217.984 61.5 123.035 180.231 220.738 180.06" stroke="gold" stroke-linejoin="bevel" stroke-width="10" fill="none"></polyline>
</svg>
Я так понял я перепутал треугольники
Большое спасибо!
1 лайк
Вам необходимо добавить stroke-linecap: square; самой большой буквы Z
Вот мой вариант
/* Используемые цвета:
teal, lightseagreen, gold
*/
svg {
border: 1px solid #dddddd;
}
polyline {
fill: none;
}
svg polyline:first-child {
stroke: teal;
stroke-width: 80px;
stroke-linecap: square;
}
svg polyline:nth-child(2) {
stroke: lightseagreen;
stroke-width: 50px;
stroke-linecap: round;
stroke-linejoin: round;
}
svg polyline:last-child {
stroke: gold;
stroke-width: 10px;
stroke-linejoin: bevel;
}