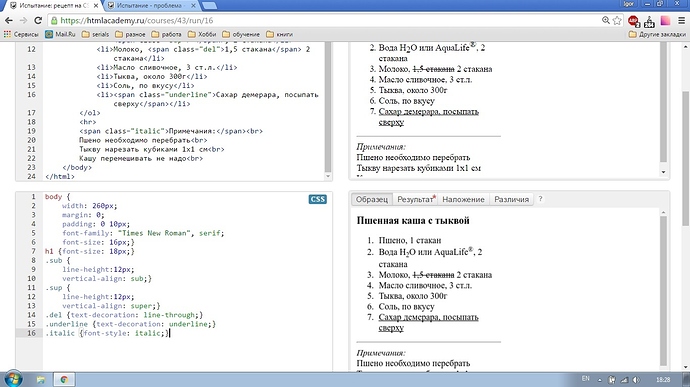
70% при проверке. Что не так?! Все проверки потратил. Пробовал 12px на 13px менять, толку ноль. при наложении после “sub” текст начинает уходить правее и чем дальше строчка, тем больше уходит текст от результата.
!–HTML--------------------------------------!
`
Пшенная каша с тыквой
Пшенная каша с тыквой
Пшено, 1 стакан
Вода H2 O или AquaLife® , 2 стакана
Молоко, 1,5 стакана 2 стакана
Масло сливочное, 3 ст.л.
Тыква, около 300г
Соль, по вкусу
Сахар демерара, посыпать сверху
Примечания:
Пшено необходимо перебрать
Тыкву нарезать кубиками 1х1 см
Кашу перемешивать не надо
!--------------------------------------------------!
!--------------css-------------------------------!
body {
width: 260px;
margin: 0;
padding: 0 10px;
font-family: "Times New Roman", serif;
font-size: 16px;}
h1 {font-size: 18px;}
.sub {
line-height:12px;
vertical-align: sub;}
.sup {
line-height:12px;
vertical-align: super;}
.del {text-decoration: line-through;}
.underline {text-decoration: underline;}
.italic {font-style: italic;}`
Ineska
20.Август.2016 15:49:12
2
И что по скрину здесь можно увидеть?
1 лайк
Ineska
20.Август.2016 16:00:31
4
netineya:
line-height:12px;
Вы наверное перепутали название свойства. Это же должен был быть размер шрифта, я надеюсь?
2 лайка
это выравнивание по высоте строки, после добавления сабба и саппера. если их убрать, то строки будут по высоте разные. разве нет? )
Ineska
20.Август.2016 16:05:34
6
А зачем вы создаете себе проблему? Да, высоту строки вы изменили, но размер шрифта остался таким же. А в образце он меньше.
1 лайк
да, я уже добавил размер, теперь надо подождать проверок до завтра ))
Если у кого-то будут возникать проблемы то вот готовое задание: http://codepen.io/Nivoyash/pen/PboLGZ
Прошу смотреть в последнюю очередь. Обратите внимание на размер текста в классах “sub” и “sup”, а так-же описание их положения.
Aleksa
05.Январь.2017 12:16:49
9
Закоментируй, это лишнее