100%, Но, видимо что-то сделал не совсем правильно, так как в одном месте использовал значение свойства не кратное 5.
h1 {
position: relative;
width: 320px;
margin: 0;
padding-left: 40px;
color: transparent;
}
h1::before {
content: “|”;
position: absolute;
top: 14px;
left: 45px;
letter-spacing:5px;
color: #ffffff;
font-size:55px;
text-shadow:20px 0, 40px 0;
}
h1::after {
content: “KEKSOBAS”;
color: #ffffff;
font-size:80px;
font-weight:100;
position: absolute;
top: 0px;
left: 40px;
letter-spacing: 40px;
width:300px;
word-wrap:break-word;
text-indent:100px;
line-height:100px;
text-shadow:-5px 5px rgba(0, 0, 0, 0.5);
}
Ineska
2
Попробуйте не обнулять margin сверху у h1, возможно тогда top не понадобится.
Попробовала. Едет фоновая картинка.
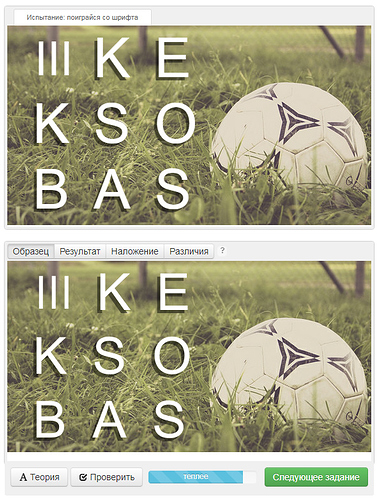
У меня это задание как-то странно отображается в Хроме:
в верхнем окне картинка отрисована полностью, а в нижнем окне какая-то белая полоса снизу.
Что это?
Ineska
6
В нижнем окне “образец”. Картинка имеет свои размеры, и они меньше, чем окно, в котором картинка находится.
b-612
7
100%
h1 {
position: relative;
margin: 0;
padding-left: 40px;
width: 320px;
text-transform: uppercase;
font-size: 80px;
font-weight: normal;
text-indent: 100px;
line-height: 100px;
word-wrap: break-word;
letter-spacing: 40px;
text-shadow: -5px 5px rgba(0, 0, 0, 0.5);
}
h1::before {
position: absolute;
top: -5px;
left: -55px;
content: “|”;
font-size: 55px;
font-weight: bold;
vertical-align: middle;
letter-spacing: 5px;
text-shadow: none;
text-shadow:
20px 0px,
40px 0px white;
}