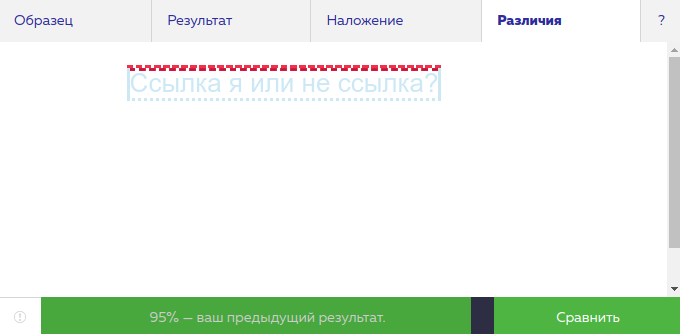
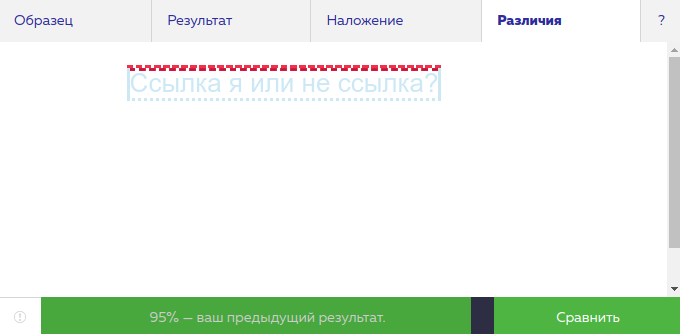
не могу понять как подогнать так чтобы разницы не было вообще.
пытался применить различные комбинации padding, margin, line-height, но верхняя линия не смещается вниз…

не могу понять как подогнать так чтобы разницы не было вообще.
пытался применить различные комбинации padding, margin, line-height, но верхняя линия не смещается вниз…

Используйте для верхней рамки не border, а text-decoration.
начал без подсказки с text-decoration,
потом посмотрел подсказку, что надо border,
а вот совместить ума не хватило 
для тех, у кого не хватило нервов или времени:
a {
color: #0088cc;
border-left: solid 3px;
border-right: solid 3px;
text-decoration: none;
border-bottom: dotted 3px;
text-decoration-line: overline;
text-decoration-style: dashed;
}