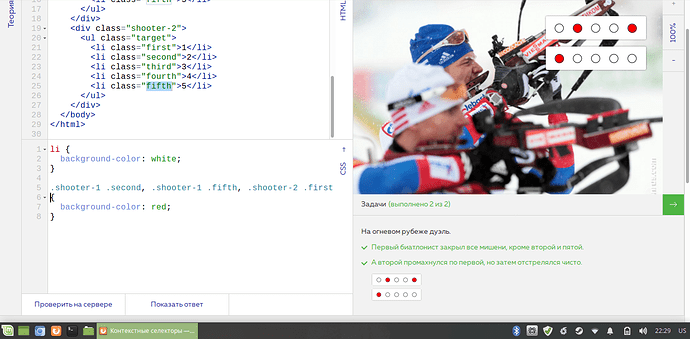
Смотрим на подсказку и плодим куски кода для каждого класса:
.shooter-1 .first {
background-color: white;
}
.shooter-1 .second {
background-color: red;
}
.shooter-1 .third {
background-color: white;
}
.shooter-1 .fourth {
background-color: white;
}
.shooter-1 .fifth {
background-color: red;
}
.shooter-2 .first {
background-color: red;
}
.shooter-2 .second {
background-color: white;
}
.shooter-2 .third {
background-color: white;
}
.shooter-2 .fourth {
background-color: white;
}
.shooter-2 .fifth {
background-color: white;
}
Оптимизация кода:
Задаем общий фон для всех списков с классом target
.target li{background-color: white;}
И далее для конкретного элемента списка “перекрываем” красным цветом:
.shooter-1 .second{
background-color: red;
}
.shooter-1 .fifth{
background-color: red;
}
.shooter-2 .first{
background-color: red;
}
В обоих случаях задание считается выполненным.
Может быть кому будет полезно и интересно.
Успехов в учебе.