Я смогла сделать 100%
Для этого я в своем 99-процентом коде просто поменяла значение атрибута name у радиобаттона с “sex” на “gender” - и сразу стало 100%. Получается, что именно это оказалось почему-то принципиальным моментом. Поэтому вопрос - и как мы должны были догадаться?
 будем разбираться
будем разбираться
У меня проблема в слове “рождения:”. Перепробовал уже всё.
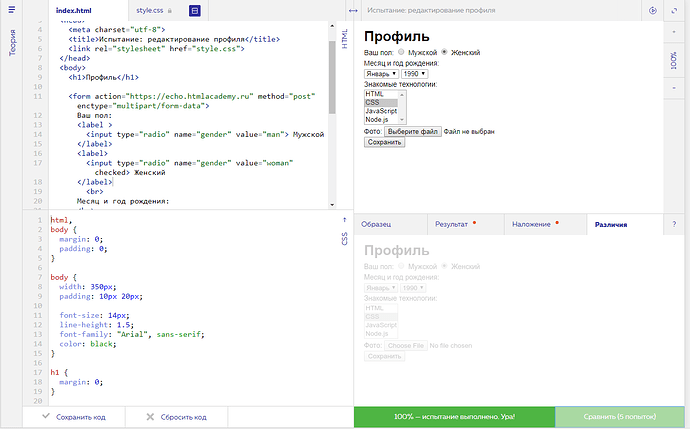
Испытание: редактирование профиляПрофиль
<form action="https://echo.htmlacademy.ru" method="post" enctype="multipart/form-data">
Ваш пол:
<label>
<input type="radio" id="gender"> Мужской
</label>
<label>
<input type="radio" name="gender" checked> Женский
</label><br>
<label for="month-field">
Месяц
</label> и
<label for="year-field">
год
</label> рождения:<br>
<select name="month" id="month-field">
<option value="Январь">Январь</option>
</select>
<select name="year" id="year-field">
<option value="1990">1990</option>
</select>
<br>
<label for="ex-field">
Знакомые технологии:
</label><br>
<select name="ex" id="ex-field" multiple size="4">
<option value="HTML">HTML</option>
<option value="CSS" selected>CSS</option>
<option value="JavaScript">JavaScript</option>
<option value="Node.js">Node.js</option>
</select>
<br>
<label for="file-field">
Фото:
</label>
<input type="file" name="file" id="file-field">
<input type="submit" name="save" id="save-field" value="Сохранить">
</form>
Вы слово “рождения” отделили, оно не входит ни в один label, ни в другой.
Приветы всем форумчанам! В очередной раз проходил данную ветку в курсах и сам наткнулся на 95-99% (глюки, как указывается в большенстве созданных тем, буквы “М” или “Ж” в словах “Мужской” и “Женский”) на последнем испытание. Протестив разные варианты, 100% конечно в итоге получил, просто убрав логическую привязку и вложенность инпутов в лабелы, подумав, что наверное разработчики добавили костыли слегка ослабили критерии проверки для не перфекционистов  Ниже 100% код в Chrome последней версии:
Ниже 100% код в Chrome последней версии:
без инпутов в лабелах на 100%
<html>
<head>
<meta charset="utf-8">
<title>Испытание: редактирование профиля</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Профиль</h1>
<form action="https://echo.htmlacademy.ru" method="post" enctype="multipart/form-data">
Ваш пол:
<input type="radio" name="sex" value="male"> Мужской
<input type="radio" name="sex" value="female" checked> Женский
<br>
Месяц и год рождения:
<br>
<select name="mouth">
<option value="january">Январь</option>
</select>
<select name="year">
<option value="1990">1990</option>
</select>
<br>
Знакомые технологии:
<br>
<select name="technology" multiple size="4">
<option>HTML</option>
<option selected>CSS</option>
<option>JavaScript</option>
<option>Node.js</option>
</select>
<br>
Фото:
<input type="file" name="photo">
<input type="submit" value="Сохранить">
</form>
</body>
</html>
А пока ждем фикса и сообщение от juwain и что-бы не плодить еще одну тему решил запостить сюда, в одну из самых активных топов по данному курсу, некий объединенный ответ.
Собственно чтобы пройти на 100% с чистой совестью и учитывая требование задания, что "Радиокнопки и подписи к ним должны быть сгруппированы в тегах <label> и как подсказывает Ineska тут, тут и тут Ваш код должен выглядеть именно вот так:
с инпутами в лабелах на 100%
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: редактирование профиля</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Профиль</h1>
<form action="https://echo.htmlacademy.ru" method="post" enctype="multipart/form-data">
Ваш пол:
<label for="man"><input type="radio" name="sex" value="male" id="man"> Мужской
</label>
<label for="woman"><input type="radio" name="sex" value="female" checked id="woman"> Женский
</label>
<br>
Месяц и год рождения:
<br>
<select name="mouth">
<option value="january">Январь</option>
</select>
<select name="year">
<option value="1990">1990</option>
</select>
<br>
Знакомые технологии:
<br>
<select name="technology" multiple size="4">
<option>HTML</option>
<option selected>CSS</option>
<option>JavaScript</option>
<option>Node.js</option>
</select>
<br>
Фото:
<input type="file" name="photo">
<input type="submit" value="Сохранить">
</form>
</body>
</html>
причем закрывающий тег </label> должен быть именно перенесен на следующую строку. Эта подсказка уже давалось juwain за что ему спасибо. Никакой зависимости от <id> или атрибута name, для достижения 100%, как указывали юзеры выше в задании нет и быть не может. Стоит так же добавить, что обновление страницы так же все еще помогает, но это уже для тех, кому религия не позволяет, и отступ конечно между инпутом с радио и словами “Мужской” и “Женский” является обязательным.
Большое вам спасибо!!! Я бы не смогла спать с результатом 99% )))))
Мне помог второй вариант: с инпутами в лейблах ---- ошибка была в отсутствии ОТСТУПОВ мужду > и Мужской/Женский.
Теперь хочется понять в чем логика??? Эти отступы обязательны или просто глюк системы?
Привет. Это недоработка системы, надеюсь поправится в ближайшем времени.