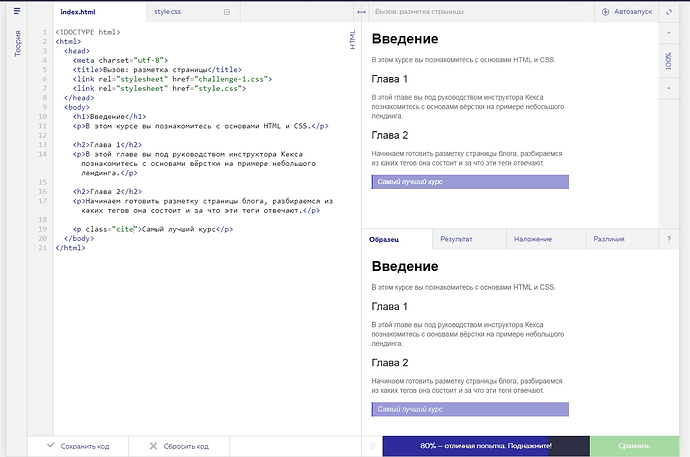
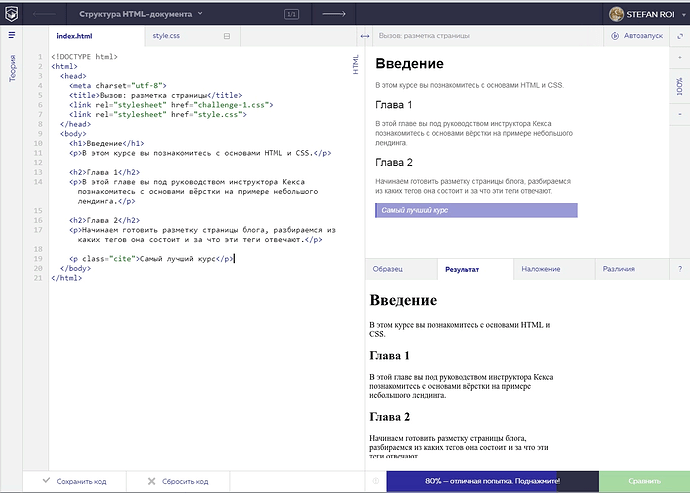
Какой-то баг с кодом, выполнил все, что указано в теории, в верхней части страницы отображается как на образце, а при проверке весь текст теряет нужное оформление, пробовал в хроме и яндекс браузере.
Тут что-то с отступами не так. У меня тоже самое получается. Даже если предположить что текст поместить в main или section, возможно во вторых стилях прописано для них было бы что-то, но нет, не проходит. Мы могли бы эти отступы прописать в стилях, или даже в самом html, но нас такому ещё не учили в первых главах, а значит ошибка составителей наверное. По крайне мере всё что по заданию сказано, всё выполнено.
body{width:400px;margin:0;padding:0 20px;font-size:14px;line-height:1.4;font-family:"Arial",sans-serif;color:#000}
h1,h2{margin-top:.5em;margin-bottom:.5em;font-weight:700;font-size:2em}
h2{font-weight:400;font-size:1.5em;color:#222}
p{margin:1em 0;color:#666}
@juwain там вот этот стилевой лист потерялся, который challenge-1.css в проверке. в минибраузере все ок.
И что делать, чтобы пройти задание?
ну либо ждать когда проверку поправят, либо добавить указанные выше правила в цсс
Не подошли ваши, нужно подбирать, прибавилось всего на 2%, было 80%, стало 82%.
Вот эти на 100% подошли.
body{
width:400px;
margin:0;
padding:0 20px;
font-size:14px;
line-height:1.4;
font-family:“Arial”,sans-serif;
color:#000}
h1,h2{
margin-top:10px;
margin-bottom:0px;
font-weight:700;
font-size:2em}
h2{font-weight:400;
font-size:18px;
color:#222
}
p{margin:10px 0;color:#666}
.cite {
padding: 5px 10px;
font-style: italic;
background-color: #9999d6;
border-left: 2px solid #484ace;
color: #ffffff;
}
так вы бы еще послезавтра написали =) они уже успели поменять на другие
я еще вчера 100% получил
Поправили, спасибо!