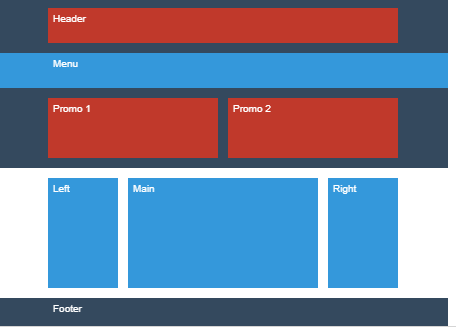
Добрый день. Заметил такую особенность. Конечно, может я туплю, но в дивах не переносится текст (Точнее не во всех). У нас есть сетка. По вашему заданию она должна быть такая:

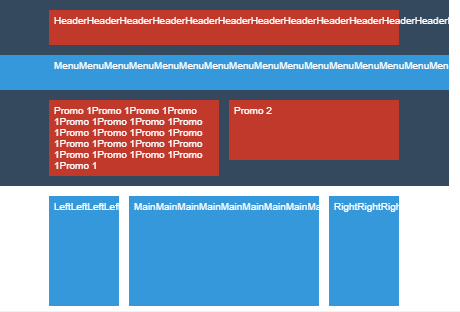
Но если добавить немного текста то отсутствует перенос строк:

В чем может быть проблема? Очень хочется разобраться.
Вот код (Правда не мой, так как свой я утерял при проверке вариантов от других людей. Тут та же самая проблема.):
HTML:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class='fix'>
<div class="header">Header</div>
<div class="menu">Menu</div>
<div class="promo1">Promo 1</div>
<div class="promo2">Promo 2</div>
</header>
<main class='fix'>
<div class="positioner fix">
<div class='column'> Left</div>
<div class='column second'>Main</div>
<div class='column'>Right</div>
</div>
</main>
<footer >Footer</footer>
</body>
</html>
CSS:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: "Arial", sans-serif;
color: white;
}
header {
background-color:#34495e;
color: white;
padding: 10px 0;
}
.header {
background-color:#c0392b;
width:340px;
margin:0 auto;
height: 25px;
padding: 5px;
}
.menu {
background-color:#3498db;
margin: 0 auto;
height: 25px;
margin: 10px 0;
padding: 5px;
text-indent: 50px;
}
.promo1 {
background-color:#c0392b;
margin-left: 50px;
min-height: 50px;
width:160px;
float:left;
padding: 5px;
}
.promo2 {
background-color:#c0392b;
margin-right: 50px;
min-height: 50px;
width: 160px;
float:right;
padding: 5px;
}
.fix::after {
content: "";
display: table;
clear: both;
}
.column {
background-color:#3498db;
height: 100px;
width: 60px;
float:left;
padding: 5px;
margin: 10px 0px;
}
.second {
margin: 10px 10px;
width: 180px;
}
.positioner {
width:350px;
margin: 0 auto;
}
footer {
background-color:#34495e;
margin: 0 auto;
height: 25px;
padding: 5px;
text-indent: 50px;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498db – синий
* /