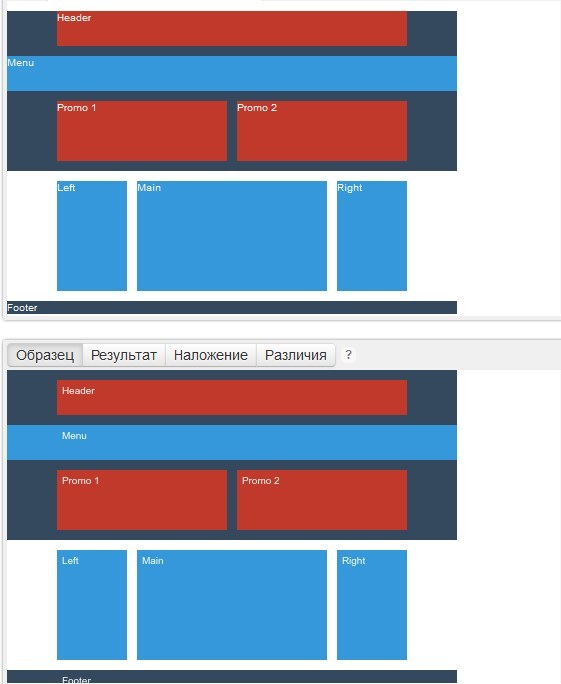
Не получается оторвать хедер от “потолка”) И выровнять фразы.
Код HTML: Испытание: строим сетку
<div class="header hidden"> Header</div>
<div class="menu"> Menu</div>
<div class="promo1">Promo 1</div>
<div class="promo2">Promo 2</div>
</div>
<div class="layout-column">
<div class="left">Left</div>
<div class="main">Main</div>
<div class="right">Right</div>
</div>
<div class="footer">Footer</div>
</body>
И CSS:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/
.layout-positioner
{
background: #34495e;
width: 450px;
}
.layout-positioner::after {
display: table;
content: “”;
clear: both;
}
.header
{
background: #c0392b;
width: 350px;
float: both;
margin: 10px 50px;
height: 35px;
}
.hidden
{
display: block;
}
.menu
{
background: #3498DB;
width: 450px;
height: 35px;
}
.promo1
{
background: #c0392b;
float: left;
width: 170px;
margin-left: 50px;
margin-top: 10px;
margin-bottom: 10px;
height: 60px;
}
.promo2
{
background: #c0392b;
float: right;
width: 170px;
margin-right: 50px;
margin-top: 10px;
margin-bottom: 10px;
height: 60px;
}
.layout-column
{
margin-top: 10px;
margin-bottom: 10px;
}
.left
{
background: #3498DB;
float: left;
width: 70px;
height: 110px;
margin-left: 50px;
}
.main
{
float: left;
background: #3498DB;
width: 190px;
height: 110px;
margin-left: 10px;
margin-right: 10px;
}
.right
{
background: #3498DB;
float: right;
width: 70px;
height: 110px;
margin-right: 50px;
}
.footer
{
float: right;
background: #34495e;
width: 450px;
height: 35px;
margin-top: 10px;
}