html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
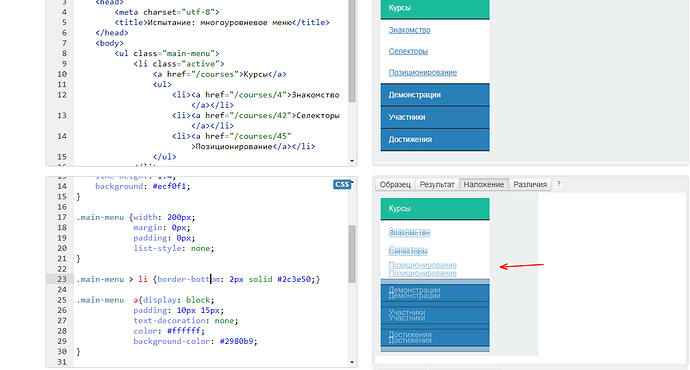
background: #ecf0f1;
}
.main-menu {width: 200px;
margin: 0px;
padding: 0px;
list-style: none;
}
.main-menu a{display: block;
padding: 10px 15px;
text-decoration: none;
color: #ffffff;
background-color: #2980b9;
}
.main-menu > li {border-bottom: 2px solid #2c3e50;
}
.main-menu> .active> a {background: #1abc9c;
color: #ffffff;
border-bottom: 2px solid #2c3e50;
}
.main-menu li ul {
;
margin: 0px;
padding: 0px;
list-style: none;
}
.main-menu li li a{ display: block;
color: #2980b9;
background-color: #ffffff;
text-decoration: underline;
}
.main-menu li li {border-bottom: 0px solid #2c3e50;
}