Добрый день. Спасибо за предыдущие ответы и скажите пожалуйста где ошибка?
html, body{
margin:0;
padding:0;
}
body{
width:280px;
min-height:230px;
padding-top:20px;
padding-left:20px;
font-family:"Arial", sans-serif;
font-size:14px;
line-height:1.5;
color:white;
background-color:#3A78A1;
background-image:url('/assets/course9/grid.png');
background-repeat:repeat;
background-position:-80px -80px;
}
.block{
border-collapse: collapse;
border:2px solid white;
background:rgba(0, 255, 255, 0.2);
padding: 5px;
}
.block1 {width: 187px;
height: 29px;}
.block2 {width: 137px;
height: 39px;
margin-top: 16px;
margin-left: 120px;
margin-bottom:20px;
text-align: center;
padding: 10px 0px;}
.block3 {width: 169px;
height: 25px;
margin-top: 16px;
margin-left: 17px;
border-width: 12px;}
juwain
28.Июль.2015 09:38:55
2
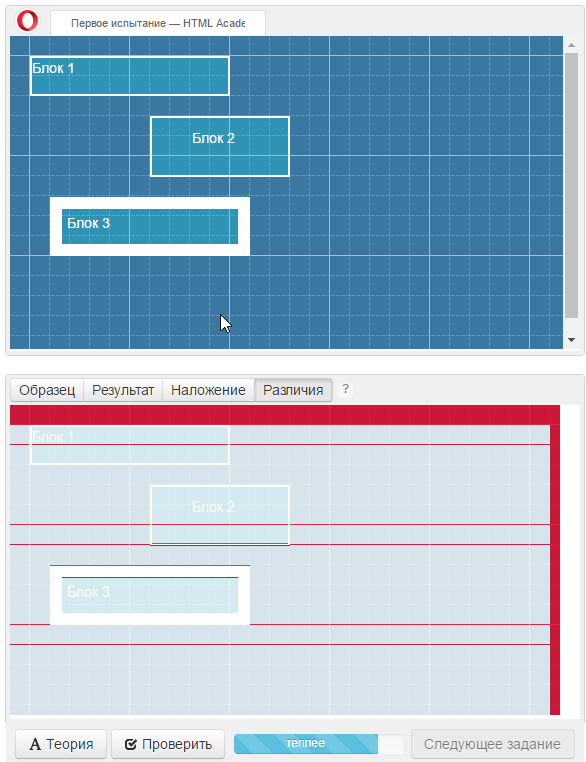
В этом испытании надо просто подобрать правильные размеры и отступы. Посмотрите во вкладку «Различия» и «Наложение», чтобы увидеть, где несовпадение.
Советую устанавливать внешние отступы у элементов снизу, а не сверху, и делать последовательно, сначала первый блок чтобы точно совпадал, потом второй и затем третий.
Ну и код отформатируйте ) Адски непонятно же с таким форматированием
1 лайк
Ну, в общем, я немного с другой стороны подошел к решению вопроса… Походу надо перепроверять полученные знания…
/* Базовые стили, изменять не нужно */
body {#3a78a1 ;
.block {
}
}
}
Ineska
06.Октябрь.2016 05:56:32
6
Предполагается, что позиционирование вы еще не знаете.
1 лайк
решение на 100 %
body {#3a78a1 ;
.block {
}
Странно, ведь я вперед не забегал, почему тогда использовал позиционирование - ума не приложу, но вспоминать уже поздно
2 лайка
Если в выполнении данного задания не использовал высоту и ширину, это плохо? взял результат в 97%, но что-то даже не подумал о том, что нужно использовать вейт и хайт.
Сейчас сделал только что еще раз, вот 100% вариант:
}
}
1 лайк
Ineska
18.Январь.2017 11:32:53
14
Решение имеет право на существование. Но в реальных условиях у блока кроме отступов все же должна быть ширина и высота.
Ineska
18.Январь.2017 12:13:52
17
Потому что в реальности в большинстве случаев блоки не пустые, имеют содержимое. А содержимое не занимает ту область, которую вы отводите отступам.
У меня так получилось. Результат 100%
.block1 {
.block2 {
.block3 {#FFFFFF solid 12px;
1 лайк
Help! не понимаю, как исправить
Ineska
22.Январь.2017 12:51:06
20
Скорее всего вы изменяли стили у body.
Подскажите пожалуйста, прошел на 100%, но верным ли способом для данного испытания, а то запутался. Спасибо!
.block1 {
.block2 {
}
.block3 {
margin-top: 20px;
margin-left: 20px;
padding: 5px 0px 5px 5px;
border: 12px solid;
}
Ineska
27.Январь.2017 15:14:36
22
В этом задании нет единственно верного варианта. Варианты отличаются только тем, как разделены размеры блоков на ширину и высоту, и горизонтальные и вертикальные внутренние отступы.
2 лайка
Чем меньше слов, тем красивее
.block1 {
.block2 {
.block3 {
Результат 100%. Подскажите - правильным путем решил?
html,
body {#3a78a1 ;
.block {
.block1 {
.block2 {
.block3 {

 Особый лайк за тардис на аватарке)))
Особый лайк за тардис на аватарке)))