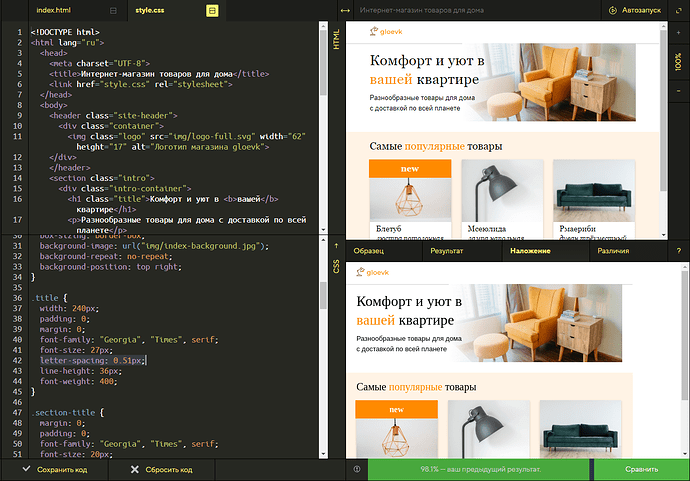
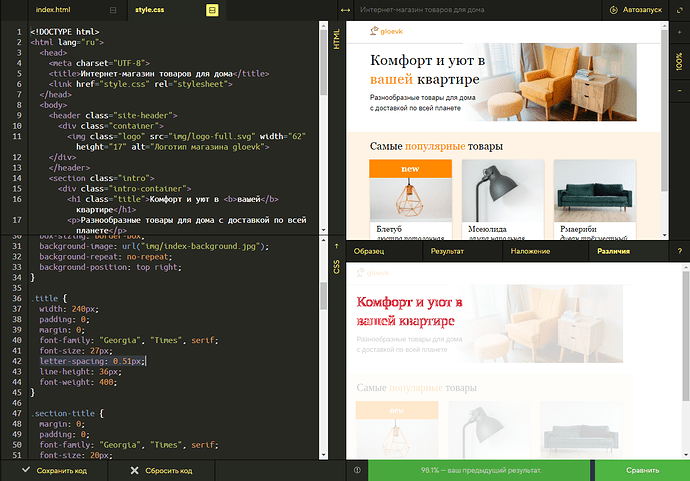
Самое первое исптание в “Знакомстве” скорее всего работает не коректно.
- Во-первых шрифт в мини-браузере и в образце разный, хотя в “результате” он меняется - не критично.
- Во-вторых у заголовка в образце толи трекинг, толи фиг знает что.
При выполнении задания полностью - получается чуть больше 90% - отличается как раз заголовок своей шириной. Методом “начуного тыка” подобрал “letter-spacing: 0.51px;” который даже в “Сравнении” подходит 1 в 1, но тем не менее 98% выдает.
Браузер Google Chrome, расширений на нём нет
На всякий случай:
HTML
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Интернет-магазин товаров для дома</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<header class="site-header">
<div class="container">
<img class="logo" src="img/logo-full.svg" width="62" height="17" alt="Логотип магазина gloevk">
</div>
</header>
<section class="intro">
<div class="intro-container">
<h1 class="title">Комфорт и уют в <b>вашей</b> квартире</h1>
<p>Разнообразные товары для дома с доставкой по всей планете</p>
</div>
</section>
<section class="popular-products">
<div class="container">
<h2 class="section-title">Самые <b>популярные</b> товары</h2>
<ul class="products-list">
<li class="product-card">
<h3>Мсеюлида</h3>
<p>лампа напольная</p>
<p class="price"><del>289₽</del> 288₽</p>
<img src="img/item-mseyulida.jpg" width="156" height="120" alt="Напольная лампа «Мсеюлида»">
</li>
<li class="product-card">
<h3>Рмаериби</h3>
<p>диван трёхместный</p>
<p class="price">5870₽</p>
<img src="img/item-rmaeribi.jpg" width="156" height="120" alt="Трёхместный диван «Рмаериби»">
</li>
<li class="product-card product-card-new">
<h3>Блетуб</h3>
<p>люстра потолочная</p>
<p class="price">1360₽</p>
<img src="img/item-bletub.jpg" width="156" height="120" alt="Потолочная люстра «Блетуб»">
</li>
</ul>
</div>
</section>
<footer class="site-footer">
<div class="container">
<img class="logo-link" src="img/logo-short.svg" width="47" height="13" alt="Логотип магазина gloevk">
<p class="copyright">© 2020</p>
</div>
</footer>
</body>
</html>
CSS
body {
min-width: 550px;
padding: 0;
margin: 0;
font-family: "Arial", "Helvetica", sans-serif;
font-size: 13px;
line-height: 18px;
}
.container {
width: 510px;
padding: 0 20px;
margin: 0 auto;
}
.site-header {
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
}
.logo {
margin: 10px 0;
}
.intro-container {
width: 510px;
min-height: 150px;
margin: 0 auto;
margin-bottom: 20px;
padding: 15px 0 0;
box-sizing: border-box;
background-image: url("img/index-background.jpg");
background-repeat: no-repeat;
background-position: top right;
}
.title {
width: 240px;
padding: 0;
margin: 0;
font-family: "Georgia", "Times", serif;
font-size: 27px;
letter-spacing: 0.51px;
line-height: 36px;
font-weight: 400;
}
.section-title {
margin: 0;
padding: 0;
font-family: "Georgia", "Times", serif;
font-size: 20px;
line-height: 24px;
font-weight: 400;
}
.title b,
.section-title b {
font-weight: 400;
color: #ff8a00;
}
.intro p {
width: 210px;
margin: 8px 0 10px;
padding: 0;
line-height: 20px;
}
.popular-products {
padding-top: 15px;
background-color: #fff3e5;
}
.products-list {
display: flex;
padding: 14px 0 0;
margin: 0 0 0 -20px;
list-style: none;
}
.product-card {
position: relative;
width: 132px;
margin-bottom: 20px;
margin-left: 20px;
padding: 124px 12px 0;
font-family: "Georgia", "Times", serif;
background-color: #ffffff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}
.product-card-new {
position: relative;
order: -1;
}
.product-card-new::after {
position: absolute;
content: "new";
width: 158px;
height: 35px;
top: 0;
right: 0;
font-size: 16px;
font-weight: 700;
line-height: 35px;
color: #ffffff;
text-align: center;
background-color: #ff8a00;
}
.product-card img {
position: absolute;
top: 0;
left: 0;
}
.product-card h3 {
margin: 0 0 2px 0;
padding: 0;
font-size: 15px;
line-height: 18px;
font-weight: 400;
}
.product-card p {
margin: 0 0 8px 0;
padding: 0;
font-size: 13px;
font-style: italic;
line-height: 16px;
}
.product-card .price {
margin-top: auto;
font-family: "Arial", "Helvetica", sans-serif;
font-weight: 700;
font-size: 15px;
font-style: normal;
color: #ff8a00;
}
.price del {
margin-right: 2px;
font-weight: 400;
font-size: 13px;
color: #000000;
text-decoration: line-through;
}
.site-footer {
background-color: #847462;
}
.site-footer .container {
display: flex;
justify-content: space-between;
align-items: center;
color: #ffffff;
}