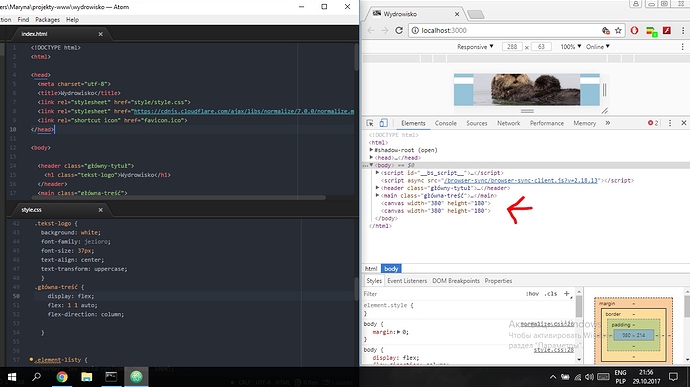
Добрый вечер. Начал изучать верстку по книге. Проблема такая, при попытке изменить размер окна браузера вся структура сжимается, в инструментах разработчика появляются элементы с заданным размером, так как я почти ноль не могу понять их происхождение. Буду признателен за любую помощь, хоть примерно направьте в нужное направление.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Wydrowisko</title>
<link rel="stylesheet" href="style/style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.min.css">
<link rel="shortcut icon" href="favicon.ico">
</head>
<body>
<header class="główny-tytuł">
<h1 class="tekst-logo">Wydrowisko</h1>
</header>
<main class="główna-treść">
<ul class="lista-miniatur">
<li class="element-listy">
<a href="#">
<img class="obraz-miniatury" src="obrazy/wydra1.jpg" alt="Bartek">
<span class="tytuł-miniatury">Bartek</span>
</a>
</li>
<li class="element-listy">
<a href="#">
<img class="obraz-miniatury" src="obrazy/wydra2.jpg" alt="Robin">
<span class="tytuł-miniatury">Robin</span>
</a>
</li>
<li class="element-listy">
<a href="#">
<img class="obraz-miniatury" src="obrazy/wydra3.jpg" alt="Moryc">
<span class="tytuł-miniatury">Moryc</span>
</a>
</li>
<li class="element-listy">
<a href="#">
<img class="obraz-miniatury" src="obrazy/wydra4.jpg" alt="Liza">
<span class="tytuł-miniatury">Liza</span>
</a>
</li>
<li class="element-listy">
<a href="#">
<img class="obraz-miniatury" src="obrazy/wydra5.jpg" alt="Basia">
<span class="tytuł-miniatury">Basia</span>
</a>
</li>
<li class="element-listy">
<a href="#">
<img class="obraz-miniatury" src="obrazy/wydra1.jpg" alt="Bartek">
<span class="tytuł-miniatury">Bartek</span>
</a>
</li>
<li class="element-listy">
<a href="#">
<img class="obraz-miniatury" src="obrazy/wydra2.jpg" alt="Robin">
<span class="tytuł-miniatury">Robin</span>
</a>
</li>
<li class="element-listy">
<a href="#">
<img class="obraz-miniatury" src="obrazy/wydra3.jpg" alt="Moryc">
<span class="tytuł-miniatury">Moryc</span>
</a>
</li>
<li class="element-listy">
<a href="#">
<img class="obraz-miniatury" src="obrazy/wydra4.jpg" alt="Liza">
<span class="tytuł-miniatury">Liza</span>
</a>
</li>
<li class="element-listy">
<a href="#">
<img class="obraz-miniatury" src="obrazy/wydra5.jpg" alt="Basia">
<span class="tytuł-miniatury">Basia</span>
</a>
</li>
</ul>
<div class="kontener-dużego-obrazu">
<div class="ramka-dużego-obrazu">
<img class="duży-obraz" src="obrazy/wydra1.jpg" alt="">
<span class="tytuł-dużego-obrazu">Życie jest piękne</span>
</div>
</div>
</main>
</body>
</html>
@font-face {
font-family: ‘jezioro’;
font-style: normal;
font-weight: normal;
src: url(‘czcionki/czcionka_www_jezioro.eot’);
src: url(‘czcionki/czcionka_www_jezioro.eot?#iefix’) format(‘embedded-opentype’),
url(‘czcionki/czcionka_www_jezioro.woff’) format(‘woff’),
url(‘czcionki/czcionka_www_jezioro.ttf’) format(‘truetype’),
url(‘czcionki/czcionka_www_jezioro.svg#jezioro’) format(‘svg’);
}
@font-face {
font-family: ‘wiatr’;
font-style: normal;
font-weight: normal;
src: url(‘czcionki/czcionka_www_wiatr.eot’);
src: url(‘czcionki/czcionka_www_wiatr.eot?#iefix’) format(‘embedded-opentype’),
url(‘czcionki/czcionka_www_wiatr.woff’) format(‘woff’),
url(‘czcionki/czcionka_www_wiatr.ttf’) format(‘truetype’),
url(‘czcionki/czcionka_www_wiatr.svg#jezioro’) format(‘svg’);
}
html, body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
background-color: rgb(149, 194, 215);
font-size: 10px;
}
a {
text-decoration: none;
}
.główny-tytuł {
flex: 0 1 auto;
}
.tekst-logo {
background: white;
font-family: jezioro;
font-size: 37px;
text-align: center;
text-transform: uppercase;
}
.główna-treść {
display: flex;
flex: 1 1 auto;
flex-direction: column;
}
.element-listy {
border: 1px solid rgb(100%, 100%, 100%);
border: 1px solid rgba(100%, 100%, 100%, 0.8);
display: inline-block;
min-width: 120px;
max-width: 120px;
}
.lista-miniatur {
display: flex;
flex: 0 1 auto;
list-style: none;
order: 2;
overflow-x: auto;
padding: 0;
white-space: nowrap;
justify-content: space-between;
}
.tytuł-miniatury {
background: rgb(96, 125, 139);
color: rgb(202, 238, 255);
display: block;
font-size: 18px;
margin: 0;
padding: 4px 10px;
}
.obraz-miniatury {
display: block;
width: 100%;
}
.kontener-dużego-obrazu{
flex: 1 1 auto;
display: flex;
justify-content: center;
align-items: center;
}
.ramka-dużego-obrazu {
text-align: center;
position: relative;
}
.duży-obraz {
width: 90%;
}
.tytuł-dużego-obrazu {
color: white;
font-family: wiatr;
font-size: 40px;
text-shadow: rgba(0, 0, 0, 0.9) 1px 2px 9px;
position: absolute;
bottom: -16px;
left: 4px;
}