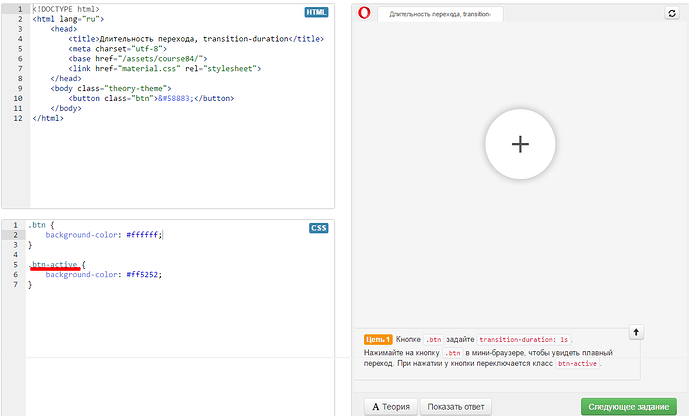
Здравствуйте, можете объяснить откуда взялся класс .btn-active?
Переключение класса на btn-active осуществляется с помощью js.
Можно поподробнее?
$(’.btn’).on(‘click’,function(){$(this).toggleClass(’-active’);});
Примерно это?
Класс добавляется как .btn-active, то есть у кнопки будет уже два класса. А в целом вы правильно поняли.
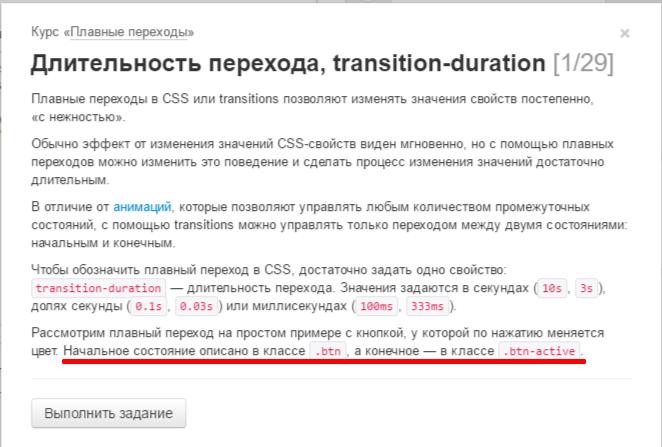
Простите, а чем отличается простой transition от transition-duration?
Transition - это комбинированное свойство, оно включает transition-duration.
1 лайк