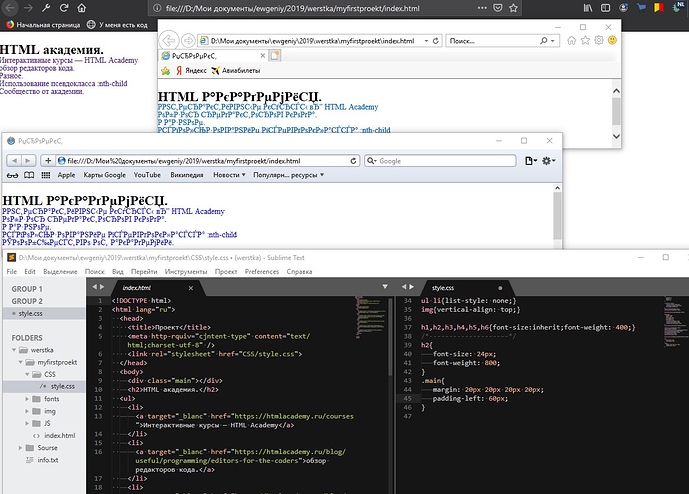
Хотела создать для себя страничку с вкладками, но браузеры не корректно отображают информацию. По какой причине это может происходить? Может у меня слабый процессор, поэтому браузеры некорректно отображают.
Ставлю теги footer, main, он их не видит, в данном случае даже див что то не правильно отображается, нет отступа слева, я уже к маргину и паддинг подставила, тоже не видит, открыла ещё в нескольких браузерах, там вообще непонятно, хотя кодировка указана русская.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Проект</title>
<meta http-rquiv="cjntent-type" content="text/html;charset-utf-8" />
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<div class="main"></div>
<h2>HTML академия.</h2>
<ul>
<li>
<a target="_blanc" href="https://htmlacademy.ru/courses">Интерактивные курсы — HTML Academy</a>
</li>
<li>
<a target="_blanc" href="https://htmlacademy.ru/blog/useful/programming/editors-for-the-coders">обзор редакторов кода.</a>
</li>
<li>
<a target="_blanc" href="https://htmlacademy.ru/blog/useful">Разное.</a>
</li>
<li>
<a target="_blanc" href="https://htmlacademy.ru/demos/2#1">Использование псевдокласса :nth-child</a>
</li>
<li>
<a target="_blanc" href="http://forum.academy/"> Сообщество от академии.</a>
</li>
<li></li>
</ul>
</body>
</html>
*{
padding: 0;
margin: 0;
border: 0;
}
*,*:before,*:after{
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
:focus,:active{outline: none;}
a:focus,a:active{outline: none;}
nav,footer,header,aside{display: block;}
html,body{
height: 100%;
width: 100%;
font-size: 100%;
line-height: 1;
font-size: 14px;
-ms-text-size-adjust: 100%;
-moz-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
input,button,textarea{font-family:inherit;}
input::-ms-clear{display: none;}
button{cursor: pointer;}
button::-moz-focus-inner {padding:0;border:0;}
a, a:visited{text-decoration: none;}
a:hover{text-decoration: none;}
ul li{list-style: none;}
img{vertical-align: top;}
h1,h2,h3,h4,h5,h6{font-size:inherit;font-weight: 400;}
/*--------------------*/
h2{
font-size: 24px;
font-weight: 800;
}
.main{
margin: 20px 20px 20px 20px;
padding-left: 60px;
}