Всем добрый день.
Все делаю правильно, но никак не подключается шрифт.
Скачала CenturyGothic-Bold.eot, CenturyGothic-Bold.ttf, CenturyGothic-Bold.woff, CenturyGothic-Bold.woff2, CenturyGothic-Bold.svg
разместила в корне и в папке fonts
никакие варианты не подключают шрифт.
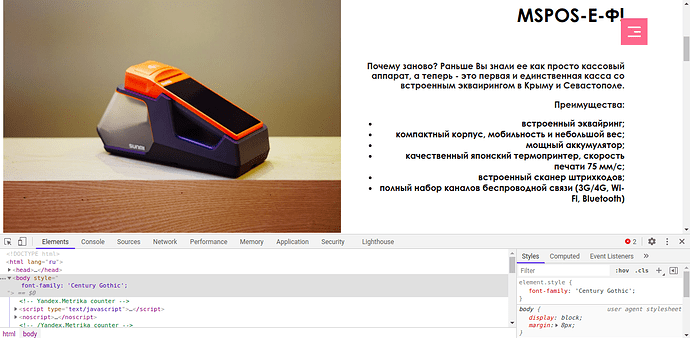
при просмотре элемента на сайте пишет “некорректное имя свойства” и желтый треугольник и шрифт зачеркнут.
помогите пож-та!
сайт
пробовала и не получается:
@font-face {
font-family: “Century Gothic”;
src: url(“fonts/CenturyGothic-Bold.eot”);
src: url(“fonts/CenturyGothic-Bold.eot?#iefix”) format(“embedded-opentype”),
url(“fonts/CenturyGothic-Bold.woff2”) format(“woff2”),
url(“fonts/CenturyGothic-Bold.woff”) format(“woff”),
url(“fonts/CenturyGothic-Bold.ttf”) format(“truetype”),
url(“fonts/CenturyGothic-Bold.svg”) format(“svg”);
font-weight: bold;
font-style: normal;
}
и
@font-face {
font-family: 'Web font';
src: url('webfont.woff2') format('woff2'),
url('webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
``` не работает
и local прописывала - не работает
что ему надо?
помогите пожалуйста