Совпадение 100%, подскажите корректность кода
<!DOCTYPE html>
<html>
<head>
<title>Испытание: формы — вспомнить всё</title>
<meta charset="utf-8">
</head>
<body>
<form action="/echo" method="post">
<label for="name-field">Имя</label>
<input type="text" name="name" id="name-field">
<div class="half-width">
<label for="data-field">Дата рождения</label>
<input class="date" type="text" id="data-field">
</div>
<div class="half-width">
<label for="colour-field">Цвет</label>
<select name="colour[]">
<option value="ginger" id="colour-field">Рыжий</option>
<option value="grey" id="colour-field">Серый
</option>
</select>
</div>
<label for="checkbox-field">
<input type="checkbox" name="checkbox" id="checkbox-field"> Разрешать гладить</label>
<label for="password-field">Секретное блюдо</label>
<input type="password" name="password" id="password-field">
<div class="buttons" id="buttons-field">
<input type="submit" name="buttons" id="buttons-field" value="Сохранить">
</div>
</form>
</body>
</html>
<label for="colour-field">Цвет</label>
<select name="colour[]">
<option value="ginger" id="colour-field">Рыжий</option>
<option value="grey" id="colour-field">Серый</option>
</select>
Атрибут id должен быть уникальным не только в пределах формы, но и на всей странице.
label можно не привязывать логически к списку.
<label for="checkbox-field">
<input type="checkbox" name="checkbox" id="checkbox-field"> Разрешать гладить
</label>
Здесь тоже label можно оставить без атрибута for, т.к. input находится внутри тега label.
<div class="buttons" id="buttons-field">
<input type="submit" name="buttons" id="buttons-field" value="Сохранить">
</div>
И, снова id в двух экземплярах.
Кроме того в данной форме id не нужен ни кнопке, ни контейнеру.
1 лайк
Спасибо, со всеми замечаниями согласна. Сама исправила про кнопку, еще вчера, а первые два не заметила.
Выходит вот так:
<!DOCTYPE html>
<html>
<head>
<title>Испытание: формы — вспомнить всё</title>
<meta charset="utf-8">
</head>
<body>
<form action="/echo" method="post">
<label for="name-field">Имя</label>
<input type="text" name="name" id="name-field">
<div class="half-width">
<label for="data-field">Дата рождения</label>
<input class="date" type="text" id="data-field">
</div>
<div class="half-width">
<label>Цвет</label>
<select name="colour[]">
<option value="ginger">Рыжий</option>
<option value="grey">Серый</option>
</select>
</div>
<label for="checkbox-field">
<input type="checkbox" name="checkbox" id="checkbox-field"> Разрешать гладить</label>
<label for="password-field">Секретное блюдо</label>
<input type="password" name="password" id="password-field">
<div class="buttons">
<input type="submit" name="buttons" value="Сохранить">
</div>
</form>
</body>
</html>
<label for="checkbox-field">
Дпльше я за Вами не угонюсь – мне с пройденным курсом нужно ещё разобраться, понять и усвоить.
Я пока на этом курсе, делаю последнее задание. Очень много информации, думаю на нем немного задержаться придется.
Zultan
6
Добрый день.
Сделал задачу, но почему то у меня межстрочные отступы меньше, чем у образца из-за этого не могу пройти дальше (((
<!DOCTYPE html>
Испытание: формы — вспомнить всё
Имя
<div class="half-width">
<lable for="birthday">Дата рождения</lable>
<input class="date" type="text" name="birthday" id="birthday">
</div>
<div class="half-width">
<label for="selectcolor">Цвет</label>
<select id="selectcolor">
<option value="ginger">Рыжий</option>
</select>
</div>
<input type="checkbox" id="check-box">
<lable for="check-box">Разрешать гладить</lable>
<label for="psw">Секретное блюдо</label>
<input type="password" name="psw" id="psw">
<div class="buttons">
<input type="submit" value="Сохранить">
</div>
</form>
</body>
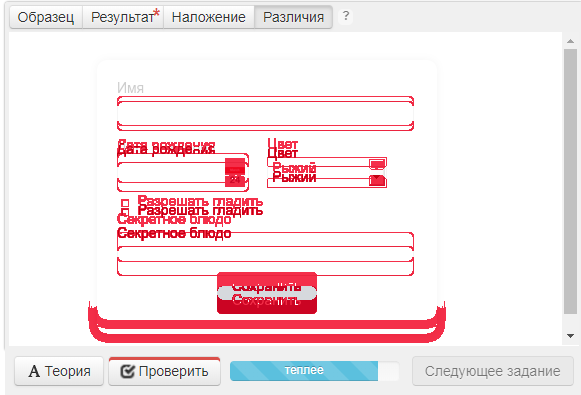
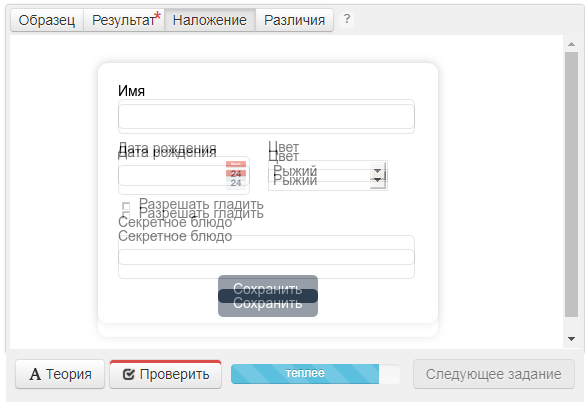
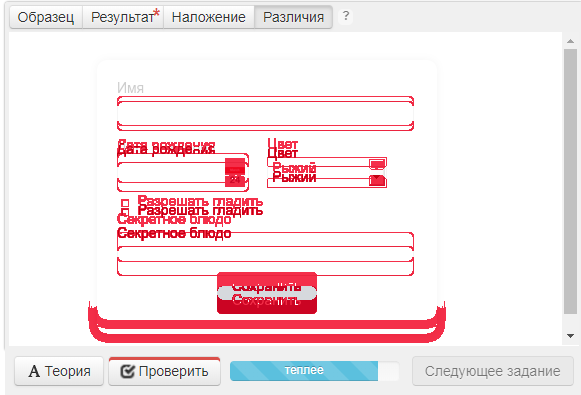
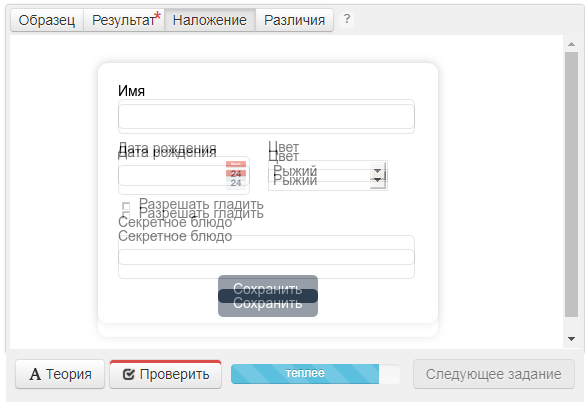
вот, что получается при сравнении


Помогите пожалуйста, не могу понять. Браузер в котором делаю данную задачу Яндекс.Браузер версия 18.2.1.174
Нет такого тега lable.
<input type="checkbox" id="check-box">
<lable for="check-box">Разрешать гладить</lable>
Здесь тоже ошибка – input должен быть внутри label.
Zultan
8
Класс, спасибо большое!
Вечно я буквы местами меняю %)