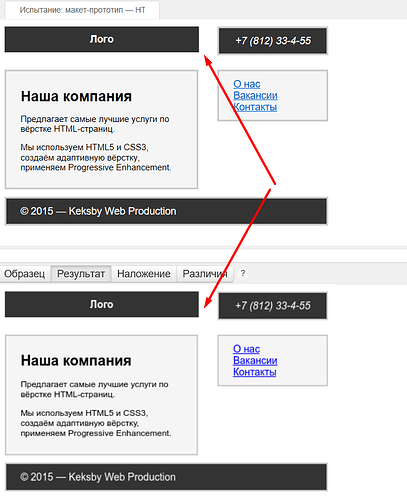
Помогите написать правильно. Никак не найду, чего бы ещё туда вписать. Вот код:
/* Общие стили для документа и блоков, менять не надо */
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo {
background-color: black;
color: white;
padding: 10px;
}
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
background-color: #f5f5f5;
border: 2px solid #cccccc;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 250px;
text-align: center;
color: #ffffff;
background-color: #333333;
font-weight: bold;
}
.contacts {
float: right;
width: 110px;
text-align: center;
font-style: italic;
color: #ffffff;
background-color: #333333;
}
.about-us {
width: 225px;
margin-bottom: 10px;
float: left;
}
.about-us h1 {
font-size: 20px;
}
.about-us p {
font-size: 12px;
}
.main-menu {
width: 110px;
float: right;
}
.footer {
clear: both;
background-color: #333333;
color: #ffffff;
}
И ещё: как правильно задать эти границы?