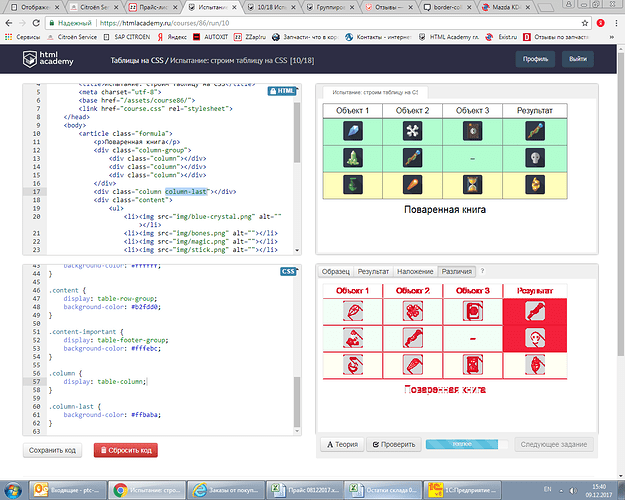
Не могу понять , что я делаю не так
.formula {
.formula p {
ul {
}
li {#777777 ;
header {#ffffff ;
.content {#b2fdd0 ;
.content-important {#fffebc ;
.column {
.column-last {#ffbaba ;
Ineska
09.Декабрь.2017 12:57:11
2
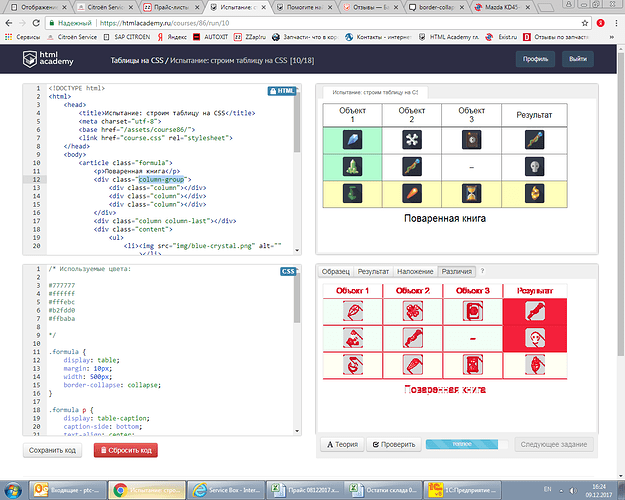
Не сгруппировали колонки:column-group { display: table-column-group; }
Ничего не поменялось
.formula {
.formula p {
ul {
}
li {#777777 ;
header {#ffffff ;
.content {
}
.content-important {#fffebc ;
.column-group {#b2fdd0 ;
.column-last {#ffbaba ;
Ineska
09.Декабрь.2017 13:35:00
4
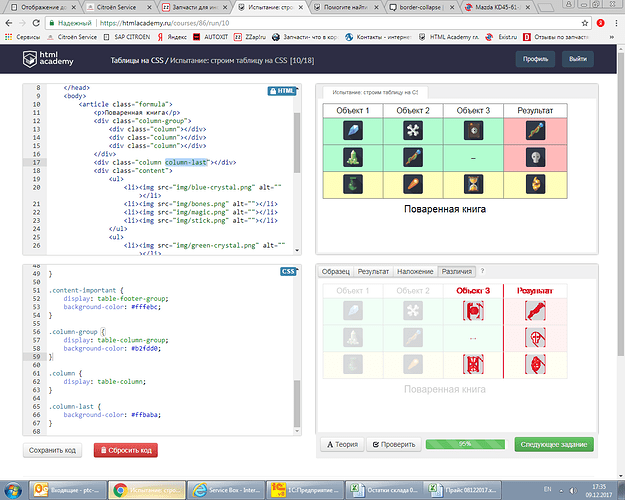
Вы не внимательны. На счет того, чтобы удалить это правило, написано ничего не было:
Большое спасибо ! )
Но что то не то наверно с отступами
.formula {
.formula p {
ul {
}
li {#777777 ;
header {#ffffff ;
.content {
}
.content-important {#fffebc ;
.column-group {#b2fdd0 ;
.column {
.column-last {#ffbaba ;
Ineska
09.Декабрь.2017 14:38:57
6
Отступы одинаковые с каждой стороны - по 5px.
Спасибо, никогда бы не догадался ? )
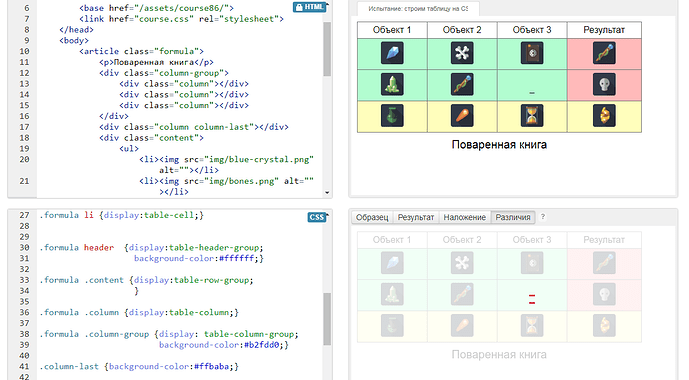
подскажите плиз что потеряла:
.formula {display:table;
.formula p {display:table-caption;
.formula ul {display:table-row;}
.formula li {display:table-cell;}
.formula header {display:table-header-group;#ffffff ;}
.formula .content {display:table-row-group;}
.formula .column {display:table-column;}
.formula .column-group {display: table-column-group;#b2fdd0 ;}
.column-last {background-color:#ffbaba ;}
.formula .content.content-important {background-color:#fffebc ;}
.formula .content li {border: 1px solid #777777 ;
.formula header li {border:1px solid #777777 ;
Ineska
25.Октябрь.2018 10:40:35
9
Вертикальное выравнивание внутри ячеек.
Ineska
25.Октябрь.2018 10:52:11
11