Enotic
06.Ноябрь.2017 13:50:10
1
html,
body {
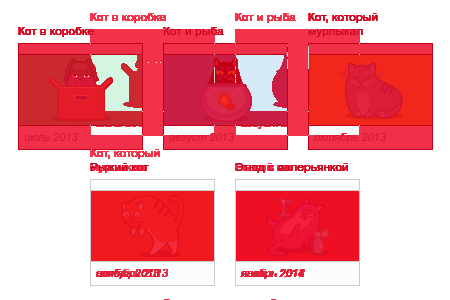
.gallery {
.gallery .item {
}
.gallery .title {
}
.gallery .frame {#ecf0f1 ;
.gallery .image {
.gallery .image-1 {#2ecc71 ;
.gallery .image-2 {#3498db ;
.gallery .image-3 {#f1c40f ;
.gallery .image-4 {#e67e22 ;
.gallery .image-5 {#e74c3c ;
.gallery .date {#666666 ;
Ineska
08.Ноябрь.2017 12:50:18
2
Это правило не работает. А еще вы не убрали пробелы у блочно-строчных элементов.
Enotic
09.Ноябрь.2017 14:45:41
3
Спасибо, помогло
.gallery {
}
.gallery .item {
Ineska
09.Ноябрь.2017 15:18:08
4
Размер шрифта обнуляется у ближайшего
Enotic
09.Ноябрь.2017 15:23:17
5
body {
.gallery {
}
.gallery .item {
2 лайка
Ребята, подскажите пожалуйста, не уловил суть решения, что касается .gallery .title.
Привет, моего кода уже нет, вставил чужой код для сверки и система его сохранила. Но когда я сам делал задание, у меня все сошлось, кроме текста, и я никак не мог понять как вытащить текст из рамки, вроде проходили на уроках выпады за пределы родительского элемента.
Ineska
16.Ноябрь.2017 11:54:40
9
Без кода наглядно объяснить не получится. Возможно, мы прописали рамку не тому элементу.
1 лайк
Xapek
16.Ноябрь.2017 14:02:48
10
.gallery .frame {#ecf0f1 ;padding-top: 10px;
1 лайк
На 100%
body {
.gallery {
.gallery .item {
.gallery .title {
.gallery .frame {#ecf0f1 ;
.gallery .image {
.gallery .image-1 {#2ecc71 ;
.gallery .image-2 {#3498db ;
.gallery .image-3 {#f1c40f ;
.gallery .image-4 {#e67e22 ;
.gallery .image-5 {#e74c3c ;
.gallery .date {#666666 ;
Ineska
24.Ноябрь.2017 10:11:51
12
KaiINBishkek:
.item:nth-child(2n){
.item:nth-child(3n){
.item:nth-child(4n){
.item:nth-child(5n){
Это очень плохо. У вас всего пять элементов, а вы используете пять формул nth-child.
Kate744
11.Декабрь.2017 15:40:12
13
Какая команда конкретно убирает текст сверху из рамки и ставит его на рамку?
Ineska
11.Декабрь.2017 18:33:42
14
Покажите код. Шрифт обнуляется у блочно-строчных элементов, чтобы убрать “пробелы” между ними.
Kate744
11.Декабрь.2017 19:07:46
15
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 300px;
font-family: "Arial", sans-serif;
font-size: 12px;
}
.gallery {
padding-top: 10px;
font-size: 0;
text-align: center;
}
.gallery .item {
width: 125px;
margin: 0 10px;
margin-bottom: 10px;
display: inline-block;
font-size: 12px;
text-align: left;
}
.gallery .title {
margin-bottom: 5px;
line-height: 14px;
}
.gallery .frame {
background: #ecf0f1;
border: 1px solid black;
padding-top: 10px;
}
.gallery .image {
height: 70px;
background-position: 50% 50%;
background-repeat: no-repeat;
border-top: 1px solid black;
border-bottom: 1px solid black;
}
.gallery .image-1 {
background-color: #2ecc71;
background-image: url("/assets/course13/cat_box.png");
}
.gallery .image-2 {
background-color: #3498db;
background-image: url("/assets/course13/cat_fish.png");
}
.gallery .image-3 {
background-color: #f1c40f;
background-image: url("/assets/course13/cat_purr.png");
}
.gallery .image-4 {
background-color: #e67e22;
background-image: url("/assets/course13/cat_walk.png");
}
.gallery .image-5 {
background-color: #e74c3c;
background-image: url("/assets/course13/cat_drunk.png");
}
.gallery .date {
font-style: italic;
font-size: 11px;
color: #666666;
padding:5px;
}
Ineska
12.Декабрь.2017 07:15:19
16
В этом правиле ответ на ваш вопрос.
Помогите найти ошибку.
html,
body {
.gallery {
.gallery .item {
}
.gallery .title {
.gallery .frame {#ecf0f1 ;
.gallery .image {
.gallery .image-1 {#2ecc71 ;
.gallery .image-2 {#3498db ;
.gallery .image-3 {#f1c40f ;
.gallery .image-4 {#e67e22 ;
.gallery .image-5 {#e74c3c ;
.gallery .date {#666666 ;
Ineska
16.Декабрь.2017 19:08:36
20
А что на вкладке “Различия”?
коты по 2 в ряд вместо 3.
Ineska
16.Декабрь.2017 20:37:37
22
Выделенная строка лишняя.