

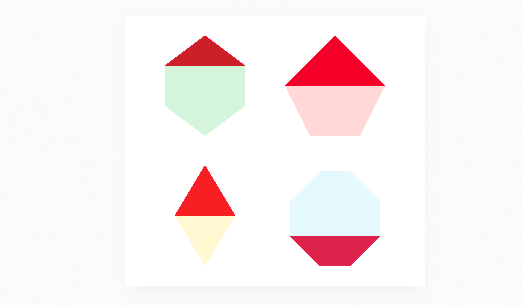
Не могу заполнить оставшиеся селекторы! Помогите пожалуйста!
Код текстом, пожалуйста. И помните о том, что кроме ::before есть еще ::after.
.stone {
position: absolute;
}
.stone:before {
content: ‘’;
position: absolute;
border-style: solid;
}
.rhomba {
bottom: 70px;
left: 50px;
}
.penta {
top: 20px;
right: 40px;
width: 100px;
height: 100px;
overflow: hidden;
}
.hexa {
top: 50px;
left: 40px;
width: 80px;
height: 40px;
}
.octa {
right: 45px;
bottom: 50px;
width: 90px;
height: 35px;
}
.octa {
background-color: #7fdbff;
}
.hexa {
background-color: #2ecc40;
}
.octa::before {
width: 30px;
border-color: #7fdbff transparent;
}
.penta::before {
border-color: #ff4136 transparent;
}
.hexa::before {
border-color: #2ecc40 transparent;
}
.octa::before {
top: -30px;
border-width: 0 30px 30px;
}
{
border-width: 0 50px 50px;
}
.hexa::before {
bottom: -30px;
border-width: 30px 40px 0;
}
.penta::before {
top: -30px;
border-width: 0 40px 30px;
}
.rhomba::before {
border-width: 50px 30px;
border-color: #ffdc00 transparent;
}
.penta::before {
top: 50px;
border-width: 100px 50px 0;
}
.rhomba::before {
top: 0;
border-bottom: 0;
}
.penta::before {
bottom: -30px;
border-width: 30px 30px 0;
}
{
bottom: 0;
border-top: 0;
}
Подскажите, пожалуйста, где использовать "after", все перепробовал!
Спасибо! Сделал с after! 100%!