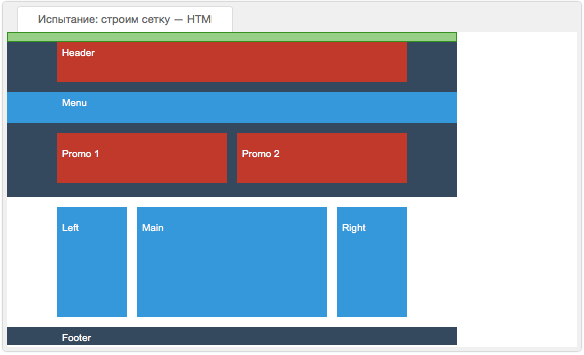
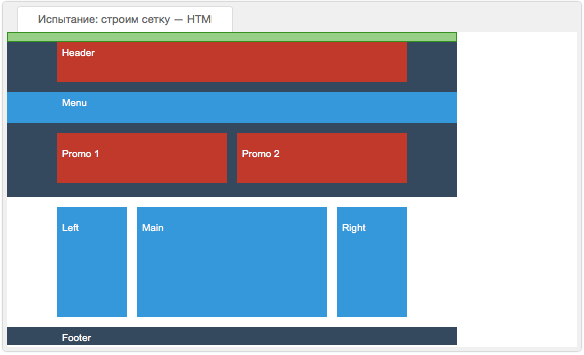
Помогите пожалуйста кто досконально понял эту тему, есть ошибки это очевидно, во первых отступы у названий блоков почему-то съехали совсем вниз хотя в процессе написания кода она были на своём месте.
Далее по коду у бэкграунда для топа задан символичный отступ padding-top: 1px; это сделано потому что по каким-то для меня пока что не ясным причинам когда я его убираю, всё окно съезжает в стороны и у body появляется отступ от границ. (На скриншоте отображен зелёным блоком).

Вроде бы до float’ов не было проблем с пониманием теперь есть определённые трудности, или хотя бы подскажите где смотреть наведите на темы что я конкретно упустил.
Спасибо.
<body>
<div class="header_content">
<div class="header positioner"><p>Header</p></div>
<div class="menu clearfix"><div class="positioner"><p>Menu</p></div></div>
<div class="promo positioner">
<div class="promo_column"><p>Promo 1</p></div>
<div class="promo_column"><p>Promo 2</p></div>
</div>
</div>
<div class="positioner clearfix">
<div class="left"><p>Left</p></div>
<div class="main"><p>Main</p></div>
<div class="right"><p>Right</p></div>
</div>
<div class="footer"><div class="positioner"><p>Footer</p></div></div>
</body>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
p {
padding: 5px;
}
.header_content {
width: 450px;
min-height: 170px;
background-color: #34495e;
padding-top: 1px;
}
.header {
width: 350px;
min-height: 35px;
background-color: #c0392b;
}
.menu {
width: 100%;
min-height: 35px;
background-color: #3498DB;
}
.promo {
width: 350px;
min-height 100px;
padding-top: 10px;
}
.promo_column {
width: 170px;
height: 60px;
background-color: #c0392b;
float: left;
margin-right: 10px;
}
.promo_column:last-child {
margin: 0;
}
.left {
width: 70px;
min-height: 110px;
background-color: #3498DB;
float: left;
margin-top: 10px;
}
.main {
width: 190px;
min-height: 110px;
background-color: #3498DB;
float: left;
margin-left: 10px;
margin-top: 10px;
}
.right {
width: 70px;
min-height: 110px;
background-color: #3498DB;
float: right;
margin-top: 10px;
}
.footer {
min-height: 40px;
background-color: #34495e;
}
.positioner {
width: 350px;
height: auto;
margin: 0 auto;
}
.clearfix::after {
content: "";
display: table;
clear: both;
}
Касательно отступа на потолке, методом переписки кода в более красивый вид, определил что отступ появляется из-за тега P но почему?
В общем с горем пополам вроде бы как бы разобрался, но я не понял как сделать это без clearfix хотя видел что это возможно, я так предполагаю что нужно было в тех классах где я ставил клеарфикс дописывать просто clear: both?
А и еще один интересный факт, изначально я использовал span для наименований со свойством inline-block но по каким то причинам у меня не работали некоторые свойства как для div хотя к сожалению сейчас вспомнить трудно что именно, но всё решилось именно заменой спан на дивы.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
</head>
<body>
<div class="header clearfix">
<div class="layout_positioner">
<div class="layout_column">Header</div>
</div>
</div>
<div class="menu">
<div class="layout_positioner">
<div class="layout_column">Menu</div>
</div>
</div>
<div class="promo clearfix">
<div class="layout_positioner">
<div class="layout_column">Promo 1</div>
<div class="layout_column">Promo 2</div>
</div>
</div>
<div class="features clearfix">
<div class="layout_positioner">
<div class="layout_column">Left</div>
<div class="layout_column">Main</div>
<div class="layout_column">Right</div>
</div>
</div>
<div class="footer">
<div class="layout_positioner">
<div class="layout_column">Footer</div>
</div>
</div>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
.clearfix: {
content: "";
display: table;
clear: both;
}
.clearfix::after {
content: "";
display: table;
clear: both;
}
.layout_positioner {
width: 350px;
margin: 0 auto;
}
.layout-positioner::after {
display: table;
clear: both;
content: "";
}
.header,
.promo,
.footer {
background-color: #34495e;
}
.header, .promo {
padding: 10px;
}
.layout_column {
padding: 5px;
}
.header .layout_column {
width: 340px;
min-height: 25px;
background-color: #c0392b;
}
.menu {
width: 100%;
min-height: 35px;
background-color: #3498DB;
}
.promo .layout_column {
background-color: #c0392b;
width: 160px;
float:left;
min-height: 50px;
}
.promo .layout_column:last-child {
float: right;
}
.features {
margin: 10px;
}
.features .layout_column {
background-color: #3498db;
float: left;
margin-right: 10px;
width: 60px;
min-height: 100px;
}
.features .layout_column:nth-child(2) {
width: 180px;
}
.features .layout_column:last-child {
float: right;
margin: 0;
}
.footer {
min-height: 35px;
clear: both;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/
Очень сложно понять, на какие вопросы нужны ответы - исходя из того, что Вы сами разобрались. Использовать span для наименований - каких наименований? Если header, menu, promo и т.д. - какие здесь могут span? Вы ведь понимаете, что это чисто символичные слова и они показывают, что здесь должен быть ТЕКСТ! Span же используется для оборачивания каких-то очень мелких фрагментов - отдельных слов, SVG картинок, отдельных частей слова… Поэтому здесь никак этот тег не подходит! В плане отступа сверху на первом скрине - это явно эффект выпадения маргинов: освежите соответствующий урок в этой теме. Касательно того, что у span не работает часть свойств - полагаю, речь идёт про вертикальные отступы - наружные и внутренние. Ну, они и не будут работать, т.к. span - строчный элемент, который ужат под содержимое, а div - блочный элемент, который растягивается во всю длину родительского контейнера…
Выполнено на 100%
Вспомни предыдущий урок про layout-positioner
<body>
<div class="wrapper">
<div class=" layout-positioner">
<div class="header">Header</div>
</div>
<div class="menu">Menu</div>
<div class=" layout-positioner">
<div class="promo layout-positioner">Promo 1</div>
<div class="promo layout-positioner">Promo 2</div>
</div>
</div>
<div class="features layout-positioner">
<div class="left column">Left</div>
<div class="main column">Main</div>
<div class="right column">Right</div>
</div>
<div class="footer">Footer</div>
</body>
.wrapper {
background: #34495e;
padding:5px 0;
}
.header {
background: #c0392b;
padding: 5px;
margin-top: 5px;
min-height: 25px;
}
.layout-positioner {
width: 350px;
margin: 5px auto;
}
.layout-positioner::after {
display: table;
content: “”;
clear: both;
}
.menu {
height:25px;
background: #3498DB;
padding: 5px 55px;
width: 340px;
margin-top: 10px;
}
.promo {
background: #c0392b;
padding: 5px;
height: 50px;
width: 160px;
float: left;
margin-right: 10px;
margin-bottom:0;
}
.promo:last-child {margin-right:0;}
.features {
padding-top: 5px;
}
.column {
background: #3498DB;
height: 100px;
float: left;
padding: 5px;
margin-right: 10px;
}
.left, .right {
width: 60px;
}
.main {
width: 180px;
}
.right { margin-right: 0;}
.footer {
height:25px;
background: #34495e;
padding: 5px 55px;
width: 340px;
margin-top: 10px;
}
Да на счет спана я в курсе но для спанов был указан display: inline-block как бэ. Но в целом сейчас уже вопросов меньше чем было. Но всёравно спасибо.
Дело не в том, что указано для спанов. Теги имеют своё предназначение и должны применяться в нужном месте. Хорошо, если вопросов нет - тогда удачи!