<body>
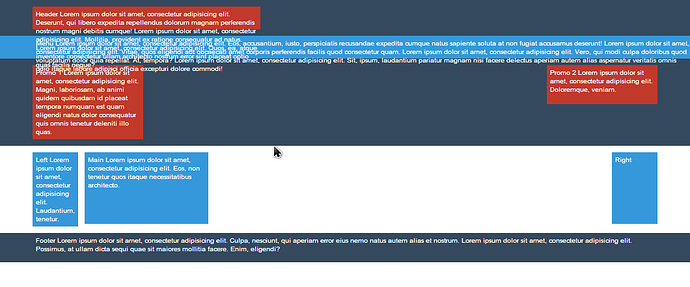
<div class="header">
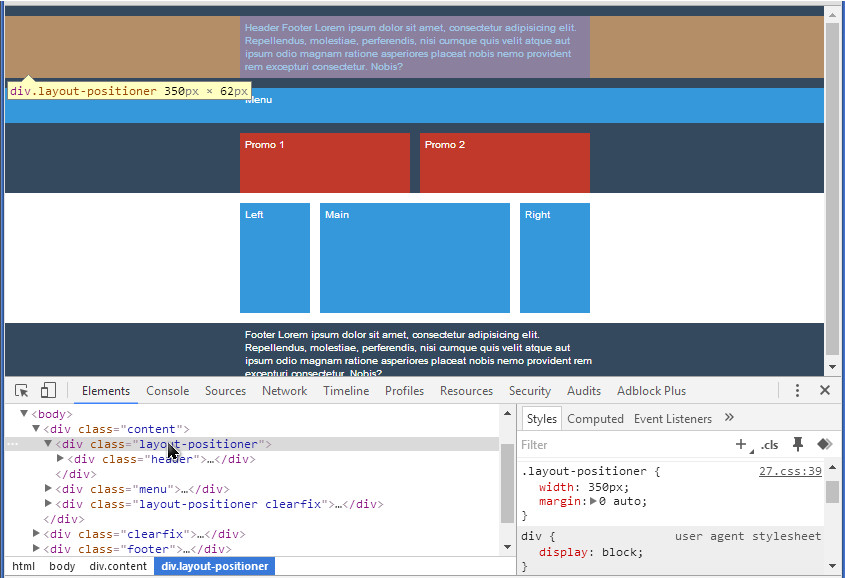
<div class="layout-positioner">
<div class="layout-column-1 layout-column"> Header</div>
<div class="layout-column-2 layout-column"> Menu
</div>
<div class="layout-column-3 layout-column"> Promo 1
</div>
<div class="layout-column-4 layout-column"> Promo 2
</div>
</div>
</div>
<div class="features clearfix">
<div class="layout-positioner">
<div class="layout-column-1 layout-column">
Left
</div>
<div class="layout-column-2 layout-column">
Main
</div>
<div class="layout-column-3 layout-column">
Right
</div>
</div>
</div>
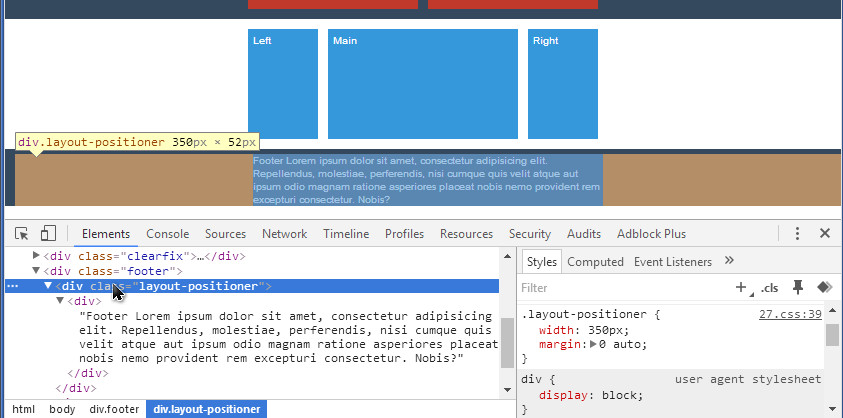
<div class="footer">
<div class="layout-positioner">
Footer
</div>
</div>
</body>
.header {
min-height:auto;
padding-top:10px;
color: white;
background:#34495e;
}
.header .layout-column-1 {
float:none;
margin:0 50px 10px;
width: 340px;
height:30px;
padding:5px 5px 0;
background:#c0392b;
}
.header .layout-column-2 {
float:none;
height:30px;
margin-bottom:10px;
padding:5px 0 0 55px;
background:#3498DB;
}
.header .layout-column-4 {
float:right;
margin-right:50px;
margin-bottom:10px;
width:160px;
min-height:50px;
padding:5px;
background:#c0392b;
}
.header .layout-column-3 {
float:left;
margin-left: 50px ;
margin-bottom:10px;
width:160px;
min-height:50px;
padding:5px;
background:#c0392b;
}
.clearfix::after {
display: table;
content: “”;
clear:both;
}
.layout-positioner::after {
display: table;
content: “”;
clear: both;
}
.features .layout-column {
background:#3498DB;
margin:10px 5px;
min-height:100px;
}
.features .layout-column-1 {
float:left;
margin-left:50px;
width:60px;
padding:5px 5px;
}
.features .layout-column-3 {
float:right;
margin-right:50px;
width:60px;
padding:5px 5px;
}
.features .layout-column-2 {
float:left;
margin:10px 5px;
width:180px;
padding:5px 5px;
}
.footer {
min-height: 35px;
padding:5px 55px;
color: white;
background:#34495e;
}