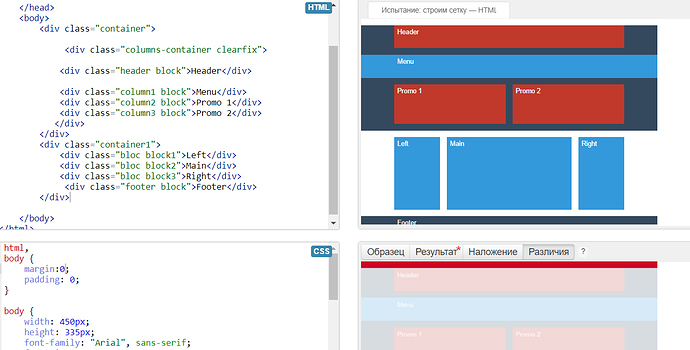
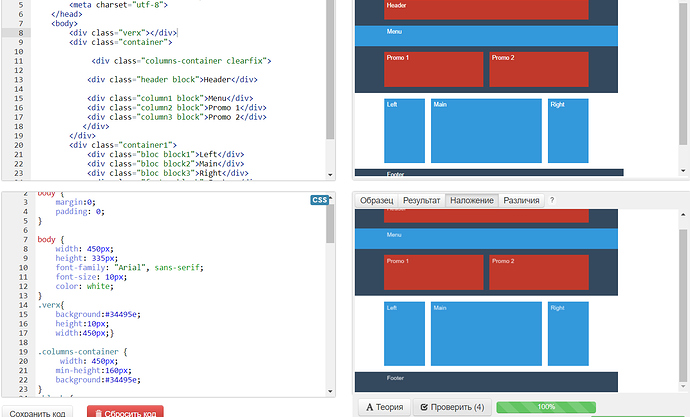
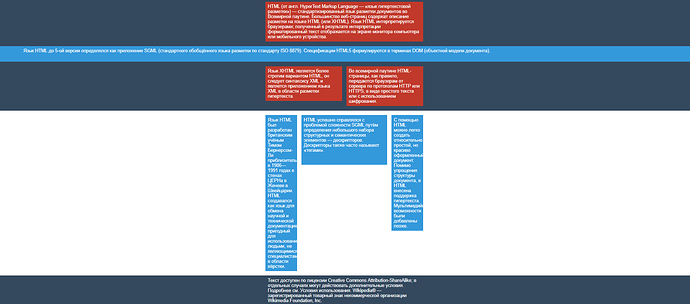
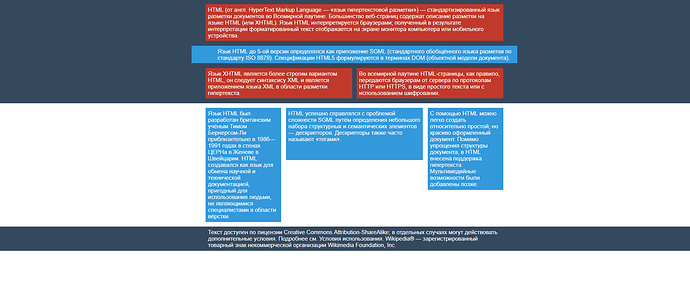
В самом верху блок Header привязан к синему контейнеру и не срабатывает никакой отступ. остальное вроде все подходит, вот только отсутствие этого отступа сдвигает все элементы. Спасибо
Испытание: строим сетку <div class="container">
<div class="columns-container clearfix">
<div class="header block">Header</div>
<div class="column1 block">Menu</div>
<div class="column2 block">Promo1</div>
<div class="column3 block">Promo2</div>
</div>
</div>
<div class="container1">
<div class="bloc block1">Left</div>
<div class="bloc block2">Main</div>
<div class="bloc block3">Right</div>
<div class="footer block">Footer</div>
</div>
</body>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
}
.columns-container {
width: 450px;
min-height:165px;
background:#34495e;
}
.block {
margin-bottom: 10px;
padding: 5px;
color: white;
background: #34495e;
}
.header{
margin:10px 50px;
background: #c0392b;
width: 340px;
min-height: 25px;
}
.column1 {
padding-left:50px;
float: left;
width: 395px;
min-height: 25px;
background:#3498DB;
}
.column2 {
float: left;
width: 160px;
min-height: 50px;
margin-left:50px;
background: #c0392b;
}
.column3 {
float: right;
width: 160px;
margin-right:50px;
min-height: 50px;
background: #c0392b;
}
.container1 {
width: 450px;
padding:0px;
}
.bloc {
margin-bottom: 10px;
padding: 10px;
color: white;
background: #3498DB;
}
.block1 {
float: left;
width: 50px;
min-height: 90px;
margin-left:50px;
margin-right: 10px;
}
.block2 {
float: left;
width: 170px;
min-height: 90px;
}
.block3 {
float: right;
width: 50px;
min-height: 90px;
margin-right:50px;
}
.footer {clear: both;
padding-left:55px;
min-height: 30px;
}


 … немножко лучше (правда, не намного).
… немножко лучше (правда, не намного).


 , про пять способов решения этого вопроса. Но у меня закончились попытки. Сегодня после 23:00 добавят и можем разобраться с 32/32. Мне показалось, что это легкое задание, за исключением сдвига первого кота) давайте, я создам там тему, выложу свой вариант и поговорим, может я много что упустила или не учла. А так называйте любую тему, буду выкладывать свое решение и будем обсуждать. Я прошла все 19 курсов, все на 100% , но Вы же видели мои решения, они мягко сказать " не совершенны"
, про пять способов решения этого вопроса. Но у меня закончились попытки. Сегодня после 23:00 добавят и можем разобраться с 32/32. Мне показалось, что это легкое задание, за исключением сдвига первого кота) давайте, я создам там тему, выложу свой вариант и поговорим, может я много что упустила или не учла. А так называйте любую тему, буду выкладывать свое решение и будем обсуждать. Я прошла все 19 курсов, все на 100% , но Вы же видели мои решения, они мягко сказать " не совершенны"  . Хотела уже идти на платные, но я никуда не спешу мне хочется разобраться. Раз Вам это интересно, то помогите мне, я думаю много новичков, смогут найти себе ответы здесь. Еще раз спасибо!
. Хотела уже идти на платные, но я никуда не спешу мне хочется разобраться. Раз Вам это интересно, то помогите мне, я думаю много новичков, смогут найти себе ответы здесь. Еще раз спасибо!