Прошу помочь с сеткой для сайта. Перепробовал всё, но container не расширяется. И вертикальные отступы также не поддаются.
Картинок мало, код текстом, пожалуйста.
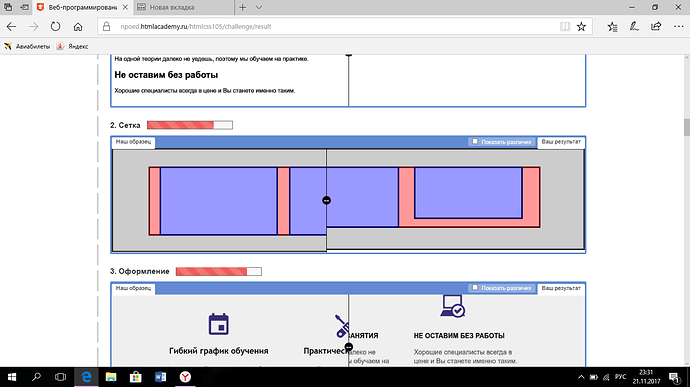
.features-item должны быть блочно-строчными, тогда третий блок не будет прыгать вверх.
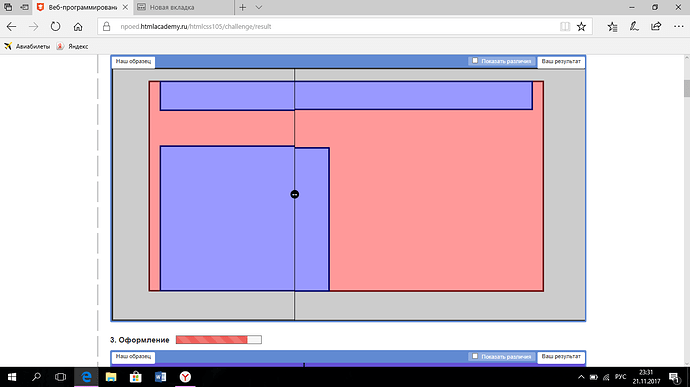
На следующем после этого блока скрине показано выпадание внешнего отступа заголовка.
Предполагаю, что это .education-title. Внешний отступ сверху нужно обнулить и задать padding-top для родителя .education.
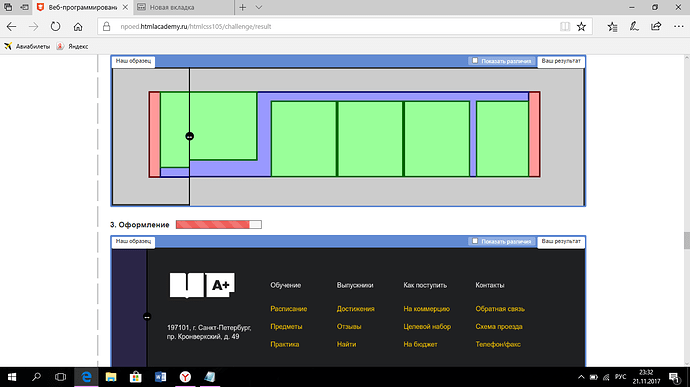
Не вижу код первого блока. Сделайте что-нибудь с его отображением.
По вашему коду получается, что ширина контейнера равна 30 + 980 + 30, это 1040px. А сколько нужно?
Расскажите, как вы это посчитали.
Я посчитал это с помощью выданного макета в GIMPе. И благодаря вашему вопросу, я только что понял, что я не так измерял, и теперь у меня всё получилось! Спасибо вам огромное!!!
Здравствуйте, можете мне пожалуйста скинуть вот это задание, не могу сдеалть(((
Покажите свой вариант, будем разбираться что не так.