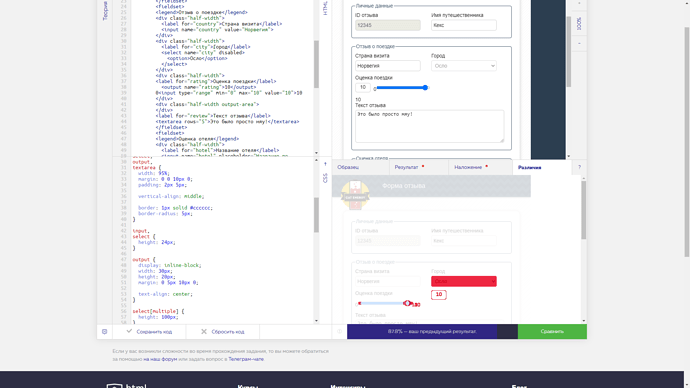
что не так с моим output?
Добрый день!
Нужно убрать атрибут disabled у поля. В образце он также отсутствует. Разница в отображении возникает из-за того, что разные браузеры могут по разному отрисовывать поля формы.
у меня вопрос в другом. У меня output прорисовывается под оценкой поездки, а должен под городом.
Прикрепите ваш код целиком, пожалуйста.
<body>
<header class="page-header">Форма отзыва</header>
<main>
<form action="https://echo.htmlacademy.ru/courses" method="post">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input name="id" value="12345" disabled>
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input name="name" value="Кекс">
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input name="country" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<select name="city">
<option>Осло</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
<output name="rating">10</output>
0<input type="range" min="0" max="10" value="10">10
</div>
<div class="half-width output-area">
</div>
<label for="review">Текст отзыва</label>
<textarea rows="5">Это было просто мяу!</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input name="hotel" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input name="arrival_date" placeholder="В формате дд-мм-гггг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input name="color" type="color" value="#ff0000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select name="dish_rating">
<option>Подушечки оближешь</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select name="fish" multiple>
<option selected>Норвежский лосось</option>
<option>Зубатка</option>
<option selected>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option>
</select>
</fieldset>
<div class="buttons">
<button >Оценить</button>
<button>Сбросить</button>
</div>
</form>
</main>
<footer class="page-footer"></footer>
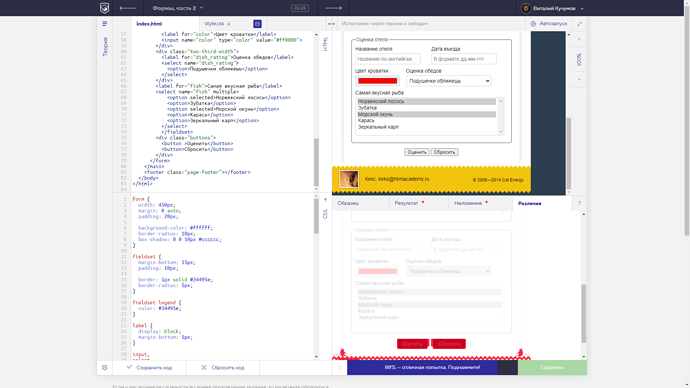
С кнопками разобрался, там вместо button должен был быть input с type=“submit” и type=“reset”
Ниже в коде есть специальный контейнер с классами half-width output-area. Поместите output в него.