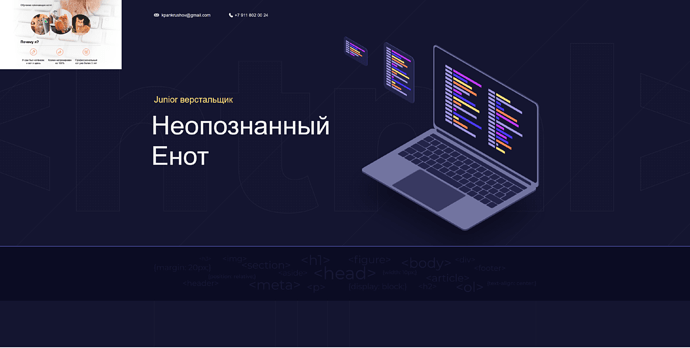
Здравствуйте, на протяжении первого курса по дз я создавал свой сайт-портфолио, но после применения к сайту темной темы фотка сайта с инструктором застряла в левом верхнем углу
, хотя до замена темы всё было хорошо, данная фотография стояла в нужном месте, в чём проблема?Вот код Портфолио Junior верстальщика
<section class="hero-image">
<div class="container">
<h1 class="heading">Неопознанный Енот</h1>
<p>Junior верстальщик</p>
</div class="container">
</section>
<section class="intro">
<div class="container">
<h2 class="subheading">Давайте познакомимся</h2>
<figure class="user-image">
Пара слов о себе
Текст с парой слов о себе.
Чем могу быть полезен
Текст о том, чем могу быть полезен.
Мои навыки
- HTML
- 60%
- CSS
- 40%
<section class="portfolio">
<div class="container">
<h2 class="subheading">Мои работы</h2>
<h3>Сайт инструктора Кекса</h3>
<p>Мой первый сайт<p>
<figure class="project-image">
<img src="files/project.jpg" width="928" height="536" alt="Cайт инструктора Кекса">
Небольшой лендинг о школе для начинающих.
<h3>Блог начинающего верстальщика</h3>
<p>Статический блог про обучение HTML и CSS.</p>
</div class="container">
</section>
<footer class="page-footer">
<div class="container">
<a class="footer-email" href="mailto:kpankrushov@gmail.com">kpankrushov@gmail.com</a>
<a class="footer-phone" href="tel:+79876543210">+7 911 802 00 24</a>
</div class="container">
</footer>